Webflow Review 2025: CMS & Website Builder in One?
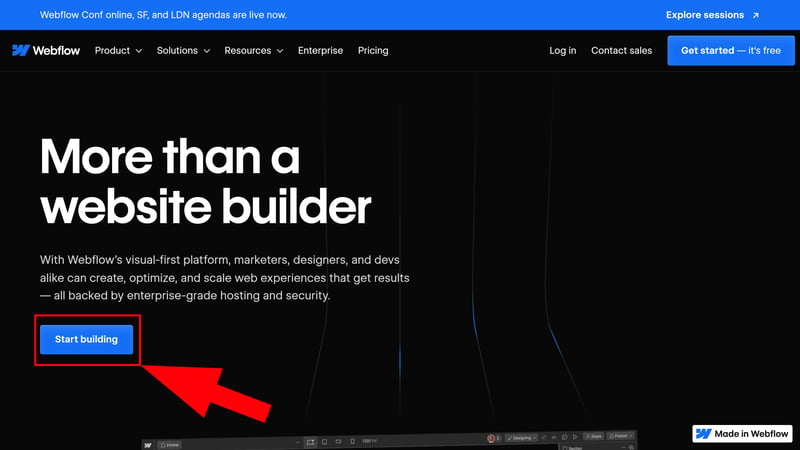
Webflow knows that website builders don't have the best reputation among web design enthusiasts. That's probably why the announcement that it's "more than a website builder" features prominently on its homepage. But what can Webflow do that Wix & Co. can't?
We looked closer at the website builder that doesn't want to be one and let you know what it's capable of.
Webflow* aims to offer the best of both website builders and a CMS. Unlike most traditional website builders, it doesn't simplify web design to the lowest common denominator but expects users to have some understanding of programming processes. In return, they get much more creative freedom than with classic builders.
This makes Webflow slightly more complex than beginner-friendly platforms like Wix or Squarespace. Those familiar with CSS and HTML (or willing to learn how to use them) get a versatile toolkit for creating, designing, and managing dynamic websites with visual tools rather than tedious coding.
We took a closer look at Webflow and reveal below what it can do and who we'd recommend it to.
Webflow Review
Lots of creative freedom
Webflow puts you in control of every design element. Even though you'll design visually, you're never far from the code, making it possible to create nearly any website.Website builder/CMS hybrid
Webflow combines website builder and CMS features, helping to flexibly manage and present structured content.Seamless teamwork
Webflow's collaboration tools and built-in team and user management are first-rate, which makes it an interesting choice for agencies and larger projects.Excellent learning Resources
Webflow University and its extensive documentation set a new standard for learning platforms. There are plenty of courses, video tutorials, and support content integrated directly into the editor.
Steep learning curve, not for beginners
Since Webflow requires an understanding of web design concepts like the box model, it's less suitable for beginners and novices.High costs
Compared to other website builders, Webflow is relatively expensive, especially if you want to use it as a CMS, for ecommerce, or take advantage of other advanced features.Not ideal for blogging and ecommerce
Despite all its flexibility, Webflow can't compete with specialized blogging and ecommerce platforms – or an open CMS like WordPress.
Ease of Use
| Registration and setup |
| 4.5/5 |
| Quality of user interface |
| 12.5/15 |
| Performance |
| 2.5/3 |
| Mobile App | No | 0/2 |
Webflow is "more than a website builder", for better and for worse. Its interface and overall handling are much more complex than traditional website builders since Webflow doesn't hide or ignore coding logic but turns it into visual processes. In return, its editor gives you complete control over your website's layout, design, and content.
For its target audience – web designers and developers – Webflow is user-friendly, but the platform has a steep learning curve and isn't for beginners who want to create a website quickly and easily.

Webflow is a website builder for advanced users.
Quick and Free Sign-Up
Getting started with Webflow is easy since the provider offers a free plan (more on pricing later) and you don't need to provide payment details to use it. To sign up, click “Start building” on Webflow's homepage and follow the instructions.

This is where your Webflow journey begins.
Dashboard and Workspace: Professionally Organized
After signing up, you'll land in Webflow's dashboard. This is where you'll manage your website projects and adjust basic site and account settings.
Every Webflow project gets its own Workspace, which you can use alone or share with team members or clients. Even from the start, it's clear that Webflow isn't targeting small business owners looking to get online, but rather experienced web designers juggling multiple projects.
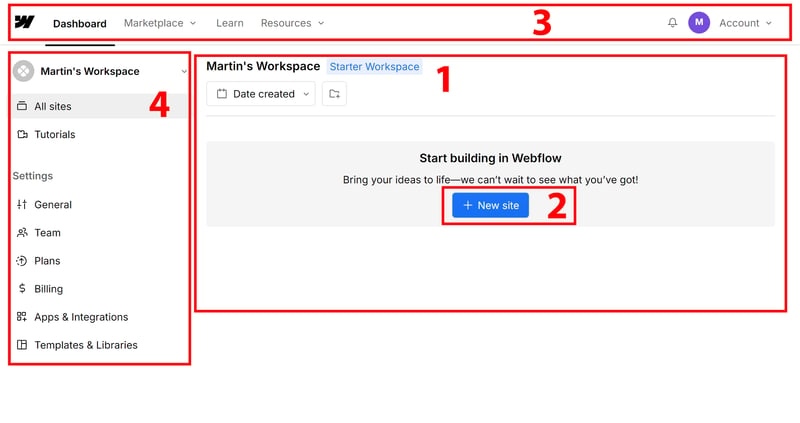
Features and settings are neatly arranged in Webflow's dashboard:

Manage your projects in Webflow's dashboard.
- 1.
Workspace: Here, you'll see all your Webflow projects listed. You can group them into folders and sort them alphabetically, by creation date, or by the date they were last modified.
- 2.
New site: If your workspace is empty, click the blue button in the dashboard's center to create your first website.
- 3.
Top menu: On the top left of the dashboard, you'll find some help resources and a link to the marketplace where you can browse apps, templates, and more. You can modify your account and workspace settings on the right.
- 4.
Sidebar: In the menu to the left, you can switch between your workspaces and adjust settings for the workspace you're currently in.
Webflow's dashboard is neatly designed and logically organized, offering a clear management hub for all kinds of projects. If you're aiming for a simple website, you can ignore most settings here.
Interactive Tutorial Makes Getting Started Easy
When you create a new website, you're given a choice: start with a blank site or use a design template that you can further edit in Webflow's editor.
There's also a link to a very well-made interactive tutorial that explains the editor's key features and encourages you to "learn by doing". Overall, Webflow's documentation and help content are excellent (more on that later).

The interactive beginner tutorial explains the inner workings of Webflow's editor.
Visual Programming in the No-Code Editor
Once you're in Webflow's editor, you'll realize that even though the platform doesn't require you to know how to code, you can't completely escape the complex world of programming.
In its Photoshop-like interface, you'll program visually on the frontend canvas, which the platform converts into code in the backend. This is the same concept that other website builders follow, but Webflow stays much closer to its programming roots.
Even here, you'll need to work with the "box model," which plays a key role in website design. Every element in Webflow is situated in a container, into which you can drag and drop other content. The website you end up with is a collection of different containers arranged together.
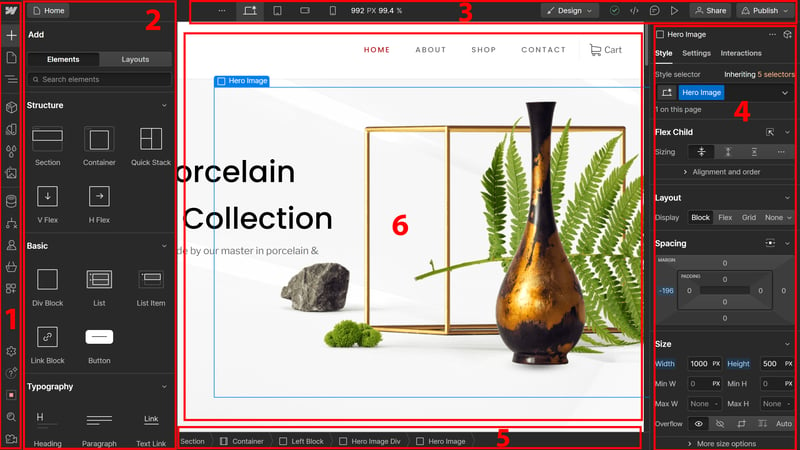
Here's what Webflow's editor looks like:

Webflow's editor follows programming logic more closely than other website builders.
- 1.
Left toolbar: This is where all the tools and features for adding and organizing your website's layout and content can be found—from elements and components to designs, CMS, and apps.
- 2.
Fields and features: When you select a feature in the toolbar, a context menu opens next to it. Click the “Plus” symbol to add a new element to your website, and you'll find a selection of available elements to drag and drop onto the canvas (6).
- 3.
Top bar: The top menu bar offers display options (desktop, tablet, and mobile), a preview feature, and the ability to share and publish your website.
You can also switch between design and editing modes: In editing mode, you can only edit content, not your website's design and layout. This is handy if you want to allow certain team members—like writers—to only be able to modify content. - 4.
Bottom bar: The bottom bar shows the hierarchy of the currently selected element. If you click on an image on your website, it will show exactly which block, container, and section it's in.
- 5.
Right toolbar: The right toolbar lets you adjust settings for any element in detail. Options are divided into “Styles,” “Settings,” and “Interactions” tabs.
- 6.
Website canvas: You'll always see a live preview of your website in the screen's center. Here, you can select, edit, and move elements.
Steep Learning Curve That Pays Off
The learning curve with Webflow is much steeper than with traditional website builders like Wix or Squarespace. If you're not familiar with the box model, hierarchies, floating, and other basic web design concepts, Webflow's editor will be quite challenging, especially at first.
Beginner-friendliness and user-friendliness are two different things. Webflow is user-friendly for its target audience: Once you grasp the core concepts and interface, you get an intuitive workspace that offers precise control over every design element and much more creative freedom than standard website builders.
How user-friendly is Webflow? The answer depends on what kind of user you are. It's important to understand that Webflow isn't a foolproof drag-and-drop website builder aiming to make web design as simple as possible. Therefore, it doesn't really compete with “traditional” builders that are much more intuitive for beginners.
Webflow is more of a design tool that lets you create complex code visually. If you're looking for that and understand programming concepts like the box model—or are willing to learn them—Webflow offers a user-friendly tool that, despite its complexity, provides intuitive control and precise management.
Templates & Design
| Number and variety of templates |
| 3.5/4 |
| Quality of the templates | Most templates are modern and high-quality. | 2.5/3 |
| Number of elements | 12/16 Many other elements not on our comparison list | 3/4 |
| Quality of the elements | Elements are good quality and functional | 3/3 |
| Number of page and section templates | 7/12 templates | 1.75/3 |
| Quality of page and section templates | The existing section templates are well-designed, but there could be more pre-made layout options | 2.5/3 |
| Design customization options | Very detailed customization options, almost unlimited, because you work close to the code | 3/3 |
| Responsive design |
| 2/2 |
| Navigation | Very flexible navigation possible, even deeper structures. | 1/2 |
| Real drag-and-drop | Drag-and-drop is available, but rather technical - not "free" dragging like with Wix, for example | 0.5/1 |
| Edit HTML and CSS | Yes | 1/1 |
| Template change possible | No | 0/1 |
Webflow's complexity pays off in design. While traditional builders limit customization to a few presets within a set framework, Webflow lets you configure each element's attributes in detail, allowing for granular design adjustments.
However, this requires more manual work than other website builders. There are also some templates and predefined elements available.
More Than 1,500 Templates – 50 Are Free
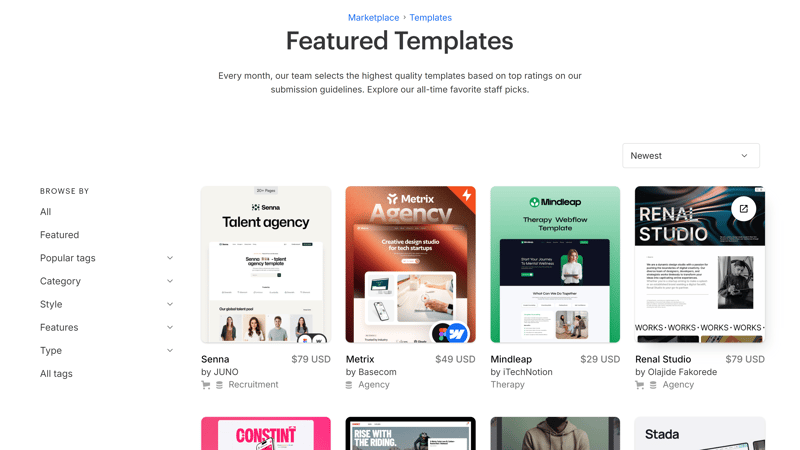
Webflow offers over 1,500 templates, with 50 available for free at the time of review. Premium templates cost between $29 and $129 (one-time).
There are templates for all kinds of websites: portfolios, blogs, events, service pages, and more. You can filter what's available not only by industry and category but also by style preferences and included features. Depending on the type of website you're creating, you might want dynamic pages with CMS or shops where you just need to add products - look for the templates where these come preset.

More than 1,500 templates are available on Webflow.
When you pick a template, you don't have to worry about being locked into a design that can only be minimally adjusted, like with other website builders. Webflow's templates are highly flexible and offer various layout options right from the start.
Quality varies, but most templates are first rate. The majority of templates look modern and up-to-date, with clean lines, appealing color palettes, and well-structured layouts.
Responsive Designs for All Screen Sizes
Webflow's templates are generally "responsive," meaning they're optimized for display on different devices. But you don't have to rely on this blindly; you can extensively adjust how your layout displays using what's called breakpoints.
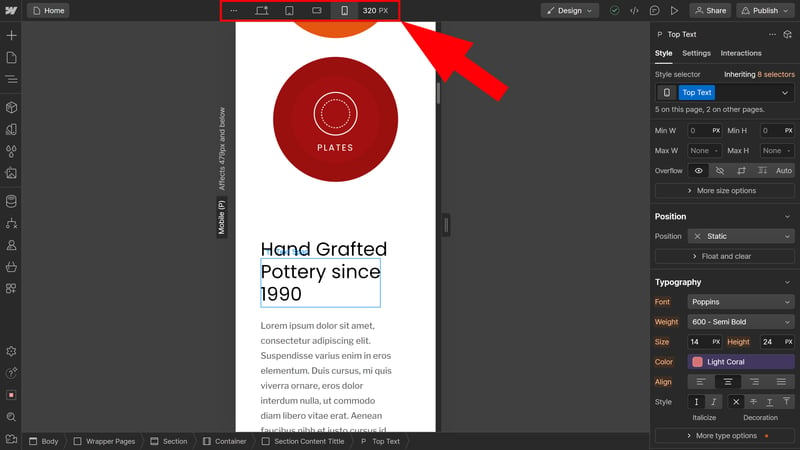
Breakpoints are specific places where the design adjusts for different screen sizes. By default, Webflow lets you switch between seven breakpoints in the top bar, which includes views for desktops, tablets, and smartphones (both vertical and horizontal).

In the top bar, you can switch between different breakpoints.
Style preferences are generally applied automatically to other displays from the desktop view, which is the primary breakpoint. However, you can override these default settings by changing the attributes of specific elements directly in the breakpoint.
In other words, if you change a text block's font size or background color in the "Style" tab while in the mobile breakpoint, your adjustments are only applied in that breakpoint.
This way, you can fine-tune how your website displays on different devices and screen sizes, so everything stays in line.
Tons of Creative Freedom Around Every Corner
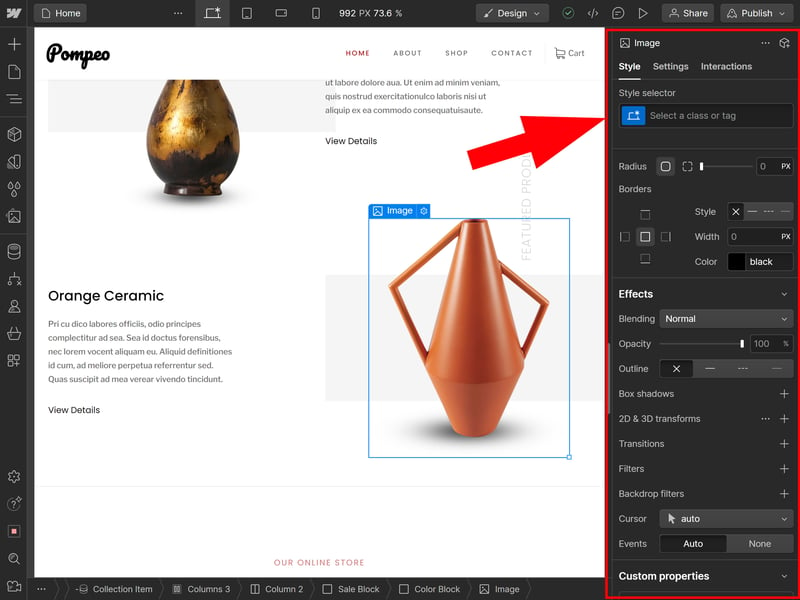
In Webflow's editor, you can modify almost every part of your website—colors, backgrounds, borders, positions, or spacing. You can also add effects to make your content more dynamic.
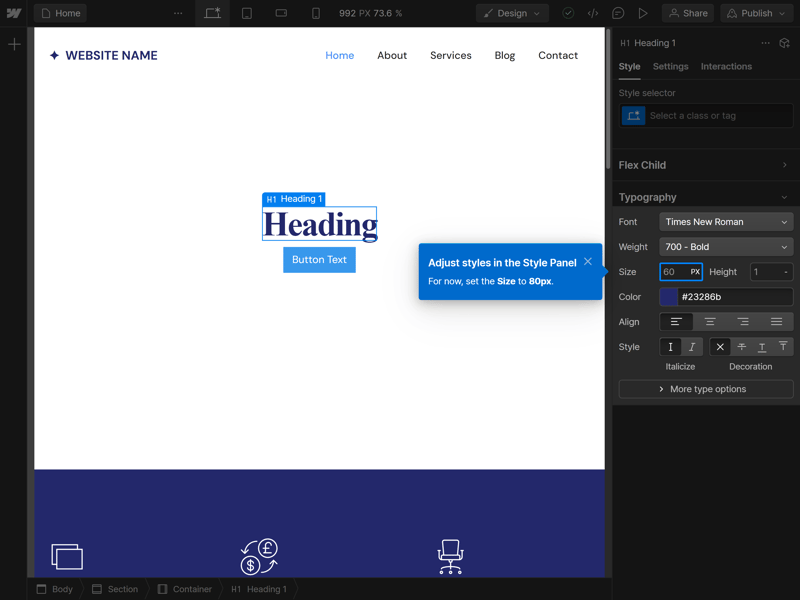
Most adjustments are made using the design toolbox on the right. In the "Style" tab, there are plenty of options for tweakingk specific CSS properties like layout, size, position, typography, and effects.

Not for beginners: Webflow gives you complete creative freedom, but editing isn't as intuitive as with other drag-and-drop builders.
Be sure to check out the "Interactions" tab. There, you can create custom animations, like parallax or mouseover effects.
To avoid editing each element one by one, use "Classes". These are style presets that you define once and can later apply to as many elements as you want.
Pages and Sections: Only the Most Important Templates
Webflow doesn't offer page templates, at least not in the traditional sense. You can create your own templates to use repeatedly for your projects. However, there are no pre-made templates for entire pages, like portfolio or "About Us" pages. This means that with Webflow, you'll need to design a lot on your own.
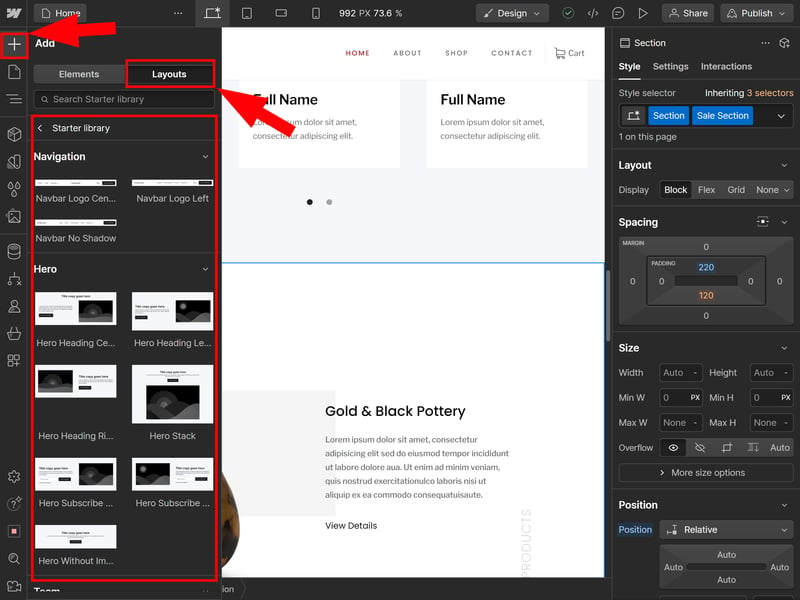
However, Webflow does provide a few section templates. You can find them under "Add Elements" in the Starter Library's "Layout" tab.

Webflow offers some predefined section layouts.
The most important section types are included: You'll get hero areas, testimonials, team sections, pricing lists, image galleries, and more. Each category has several different layout options.
Compared to other builders, the number of section templates is limited. Webflow tends to attract users who are more hands-on, so there's a lot of DIY involved. Here's a comparison of Webflow's section templates:
| Webflow | SITE123 | Duda.co | Wix | Squarespace | Framer | Webnode | Webador | Strikingly | Hostinger | Jimdo | GoDaddy | STRATO | IONOS | Weebly | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Intro | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| About us | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Features | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Pricing | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Testimonials | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ |
| Logos | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Promotion | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Newsletter | ✗ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ |
| FAQ | ✗ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Team | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ |
| Portfolio | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Contact | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Total | 7 | 12 | 11 | 10 | 10 | 10 | 9 | 9 | 8 | 8 | 7 | 7 | 5 | 5 | 4 |
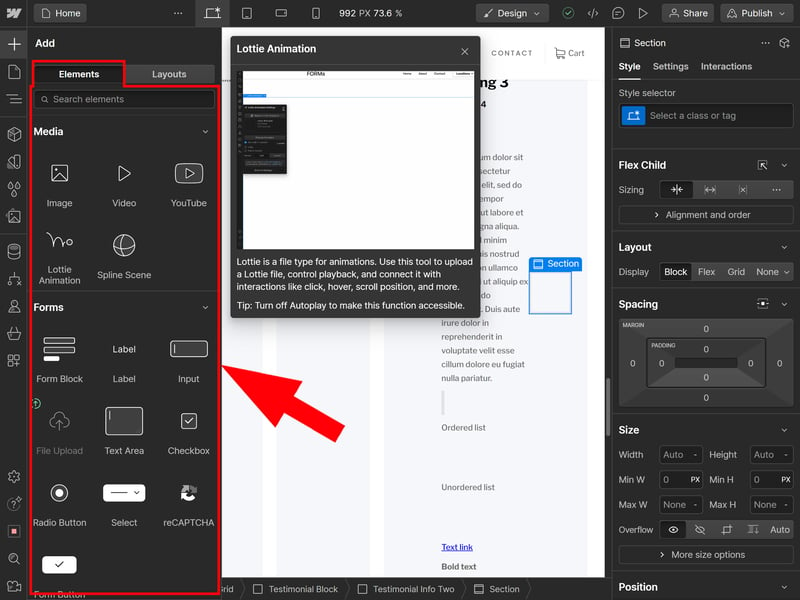
Wide Range of Elements
Webflow offers a much wider selection of elements you can place on your website canvas. These are divided into categories like "Typography," "Ecommerce," and "Media." In the Structure category, you'll also find containers and stacks to organize your page layout.
Convenient: When you hover over an element, a question mark appears. Click it for a brief explanation of the element, often with a video.

There are plenty of different elements to place on your website.
Webflow does offer the most important elements out of the box. And anyways, completeness isn't as crucial here as with other builders, since you can usually create elements that don't have a default option.
For example, you can make an FAQ accordion by customizing the dropdown element with interactions.
Here's a comparison of Webflow's default elements:
| Webflow | Duda.co | Wix | Squarespace | Webador | Framer | Weebly | SITE123 | GoDaddy | Webnode | Hostinger | Strikingly | Jimdo | STRATO | IONOS | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Layout | |||||||||||||||
| List | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Table | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabs | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Accordion | ✗ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Modal / Lightbox | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Medien | |||||||||||||||
| Audio player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Video player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Gallery | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Slider | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Before/After | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Interactive | |||||||||||||||
| Form | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Map | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Calendar | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Chart | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Search | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Custom code | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ |
| Total | 12 | 14 | 13 | 13 | 11 | 10 | 9 | 7 | 7 | 6 | 6 | 5 | 5 | 4 | 4 |
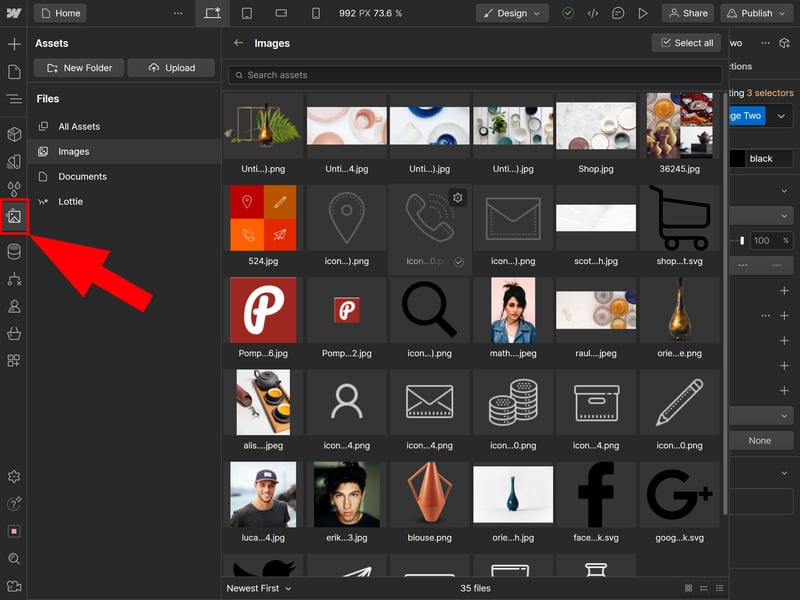
Photos and Image Editing in Webflow
You'll find your photo and media library in the "Assets" section of the left toolbar. All your images and documents will be listed, which you can organize into folders and browse using the search function.
Unfortunately, there's no stock photo integration. Each template comes with some images and icons, but Webflow itself doesn't offer much in terms of images and videos. However, as expected, Webflow provides many design settings you can apply, like filters or shadows.

Webflow
We haven't covered all of Webflow's design tools, since that would fill an entire book. It's enough to know that with Webflow, you get comprehensive control over your website's design, down to the smallest detail.
Webflow is a powerful design tool that simplifies website creation by automating complex coding processes in the background. This allows you to create appealing websites with clean code without needing to program a line yourself.
The possibilities Webflow offers are nearly endless compared to typical website builders. You get total control over every detail of your website's design and can shape it exactly as you envision it. However, this freedom also means that there are fewer pre-made templates and shortcuts like those found in simpler builders.
You will need to design more yourself and might make some mistakes if you're not familiar with web design principles. For designers and developers—and anyone who wants to become one—Webflow offers a powerful and flexible platform that provides significantly more options than traditional website builders.
Advanced Features
| Number of advanced features | 7/10 features | 3.5/5 |
| Blog features |
| 1.5/3 |
| Ecommerce features | 9/12 - Solid ecommerce platform (for builder standards), but falls short of expectations. - Compared to dedicated solutions, it lacks flexibility and features (e.g., customer accounts, multi-currency, etc.) | 3.5/5 |
| SEO features | 8/8 features | 4/4 |
| Marketing features | - | 0/3 |
| Multilingual websites | No dedicated feature, significant manual customization needed | 0/1 |
| App store with extensions | Yes, large selection of apps | 3/3 |
| User management and roles | Yes | 1/1 |
Webflow combines the features of a website builder with those of a content management system (CMS). This means you can create not just simple websites, but also more complex projects with unique needs. However, if you're mainly looking for a shop or blogging platform, Webflow might not be the best choice.
CMS for Blogging, Portfolios, and More
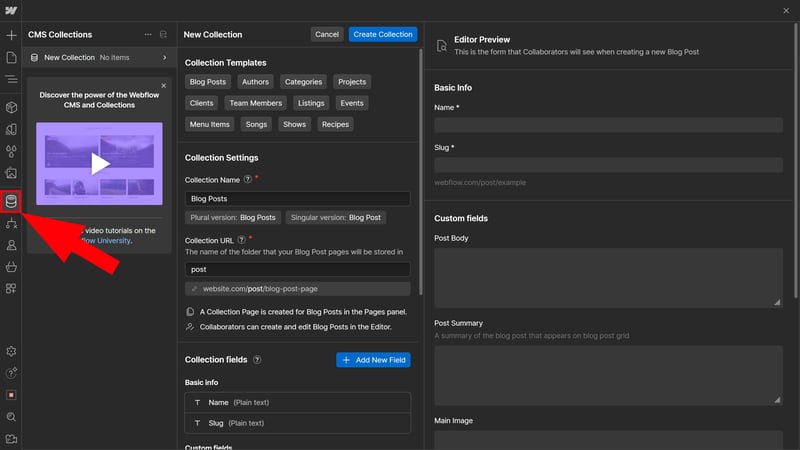
In Webflow's CMS, you can create "Collections" to centrally organize different types of content. Each Collection consists of several fields (e.g., text fields, images, switches, and colors).
For example, you can set up a "Blog Collection" with fields for titles, permalinks, and content. An "Author Collection" might have fields for photos, short bios, or social media links of team members. These Collections can be linked to assign blog posts to specific authors.

With Webflow's CMS, you can organize content like blog posts, projects, events, recipes, and more.
You don't have to define all collections and their fields yourself. For some collection types, like blogs, customers, or team members, there are "Collection Templates" that come with pre-selected custom fields.
Flexible Content Management – But Not Ideal for Bloggers
Thanks to its integrated CMS, Webflow helps to create and present structured content. Unlike other website builders, you're not limited to the restricted features of blogging platforms or portfolio templates, but enjoy greater freedom in terms of both content and design.
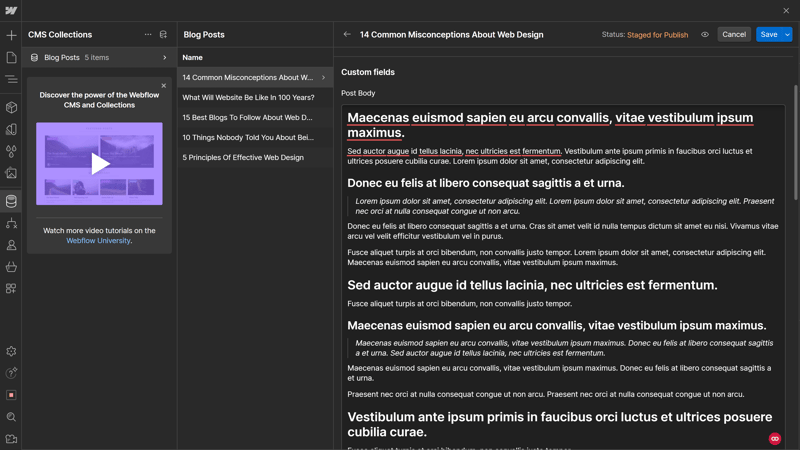
However, this flexibility also has downsides and Webflow isn't the perfect solution for every purpose. As a blogging platform, WordPress is much more flexible since Webflow's post editor is quite basic and lacks advanced formatting options.

Unfortunately, Webflow's blog editor is disappointing.
For some specific blogging features, like comments, Webflow doesn't offer integrated solutions. To add this to your blog, you'll need to use third-party apps.
SEO With Webflow: Everything You Need
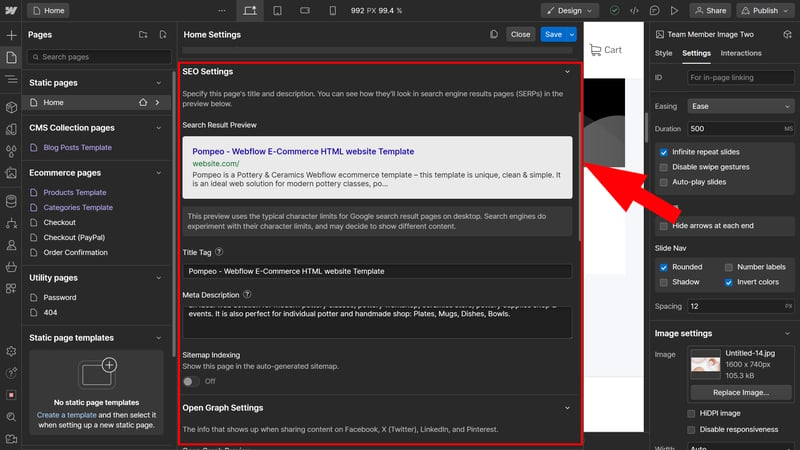
From an SEO perspective, Webflow is pretty well equipped. You can directly adjust SEO titles and meta descriptions in the page menu, set custom URLs, and decide whether the selected page should be indexed in the automatically generated sitemap or not.

Keine Beschreibung
Since you can access source code in Webflow, many advanced features are supported. You can also edit the robots.txt and add structured data. However, the latter is a bit tedious compared to platforms like WordPress due to the lack of plugins.
Here you can see a comparison of Webflow's SEO features:
| Webflow | Wix | Framer | Squarespace | Duda.co | Strikingly | Hostinger | Weebly | Webnode | Webador | SITE123 | STRATO | IONOS | Jimdo | GoDaddy | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Set URL per page | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ |
| Set title per page | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Noindex for single pages | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Insert structured data | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Edit robots.txt | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Automatic sitemap | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Create 301 redirects | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Connect Search Console | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Total | 8 | 8 | 8 | 7 | 7 | 6 | 6 | 5 | 5 | 5 | 5 | 4 | 4 | 3 | 1 |
Webflow Ecommerce: More Show Than Substance
We were a bit disappointed with Webflow's ecommerce platform, but that's partly because our expectations were so high.
Basically, Webflow offers almost everything that website builder shop systems do, so long as they aren't primarily intended for ecommerce. You can add products to your store —physical or digital—and include all of their important details. Product variations are possible, and you can also categorize your products into groups.
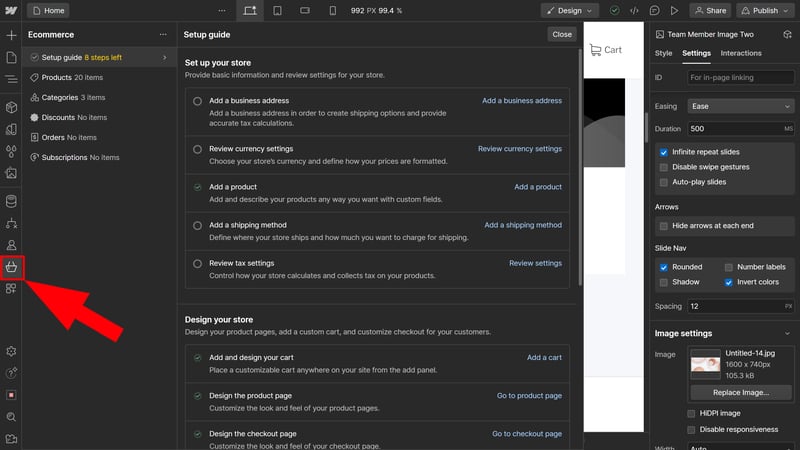
A tutorial with a checklist guides you step-by-step to your finished online store. Webflow explains what information you need to provide and what elements to add to get a fully functional store.

A setup guide helps you create your store.
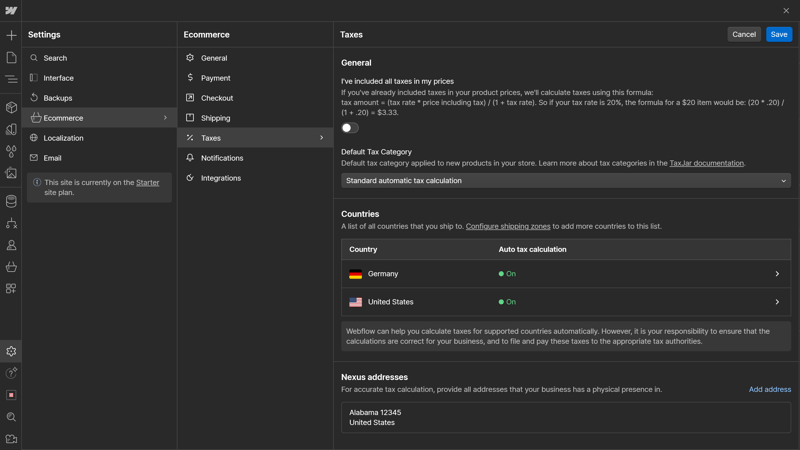
Webflow supports Stripe and PayPal; you need to define shipping zones and costs yourself. Taxes are automatically calculated based on the store and buyer location, but you should definitely check if everything is correct—some users report errors in the Webflow forum.
However, Webflow can't compete with dedicated shop systems like Shopify or WooCommerce. Many features are completely missing, like customer accounts, advanced delivery options (e.g., pickup), or the ability to do business in multiple currencies.
It also seems that Webflow hasn't updated its ecommerce platform for a while, unlike many of its other features

Kein Beschreibung hier
As always, Webflow shines in design: When it comes to the display and layout of your shop and product pages, there's no shortage of creative freedom.
Webflow's ecommerce approach might be enough for small shops, but compared to real store systems, it's a bit underwhelming.
Here you can see a comparison of Webflow's ecommerce features:
| Webflow | Wix | Squarespace | STRATO | IONOS | GoDaddy | Weebly | Strikingly | Duda.co | SITE123 | Hostinger | Webador | Webnode | Jimdo | Framer | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Selling options | |||||||||||||||
| Physical products | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Digital products | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Product subscriptions | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Courses | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Services | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Membership | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Product Management | |||||||||||||||
| Product categories | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ |
| Product variants | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Product filter | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| other | |||||||||||||||
| Product reviews | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Discount codes | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ |
| Discount rules | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Total | 9 | 12 | 12 | 10 | 10 | 10 | 9 | 9 | 8 | 7 | 6 | 5 | 4 | 3 | 0 |
Webflow for Teams: Collaborate in Workspaces
Webflow is designed for seamless team collaboration. Teamwork happens in what's called Workspaces: Each Workspace is a dedicated area where team members can work together on projects. You need to purchase each user license separately (website hosting costs aren't included in Workspace plans).
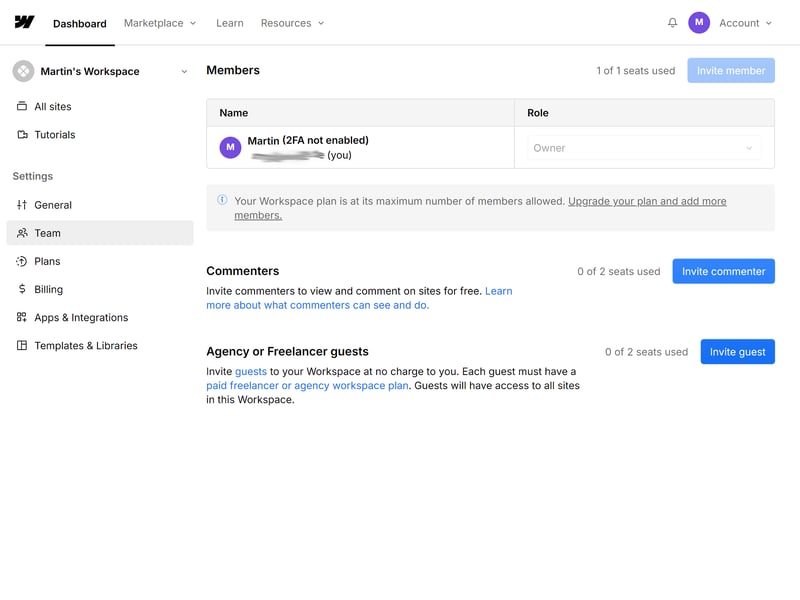
You manage your team members in Webflow's dashboard. Depending on your plan, you can also assign different user roles to participants. You can decide who has design, edit, or comment rights on which pages. It's also possible to invite (free) guests, like freelancers or clients. You don't pay extra for users who can only comment.

Team management in Webflow.
Team features in Webflow aren't just a nice extra like in other builders; they're seamlessly integrated into the platform's design and editing processes.
Other Webflow Features
Of course, Webflow has plenty of other useful features that we can't cover in detail. Here's a small overview:
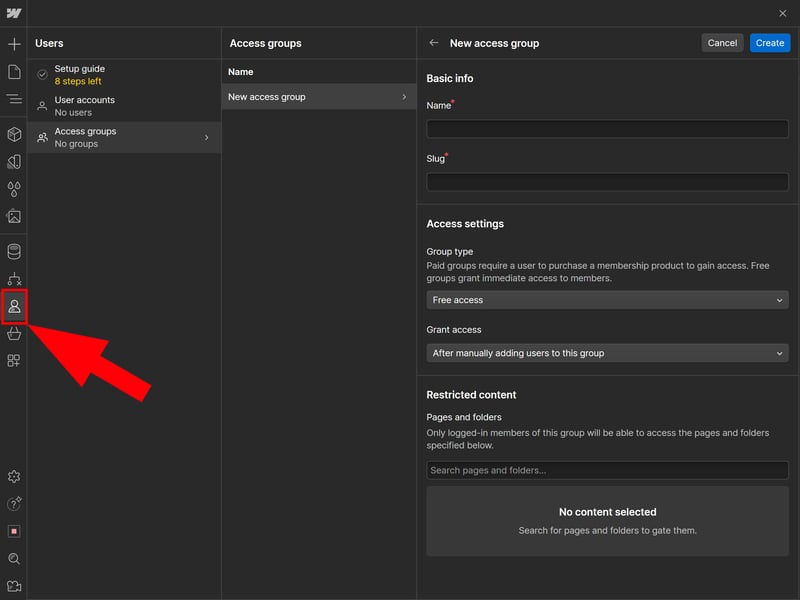
User accounts: In the "User" area, you can add users, configure logins, and limit access to specific pages by creating "Access groups". This allows you to provide exclusive content for certain user groups and helps with monetization since it makes paid memberships and subscriptions possible.

Create "Access groups" to give specific user groups access to exclusive content on your website.
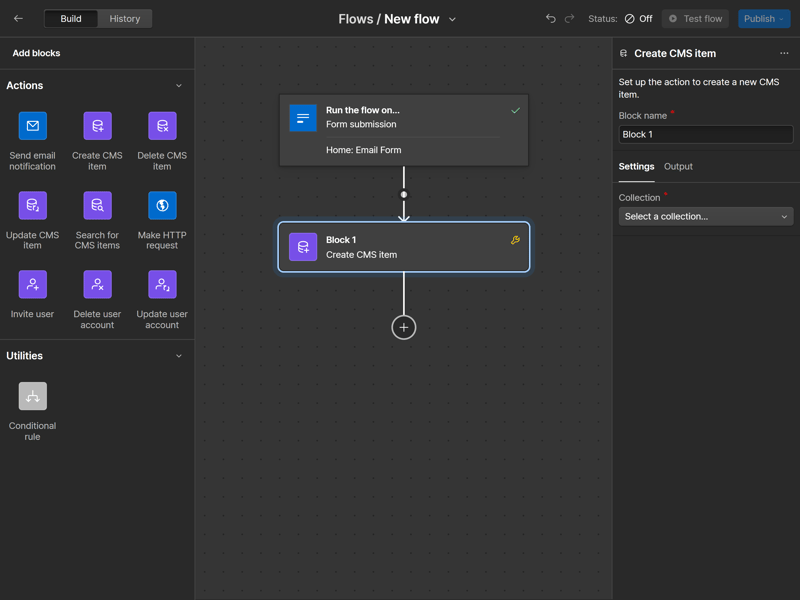
Automations: In the "Logic" menu, you can create automated workflows based on triggers and actions. For example, you can set it up to automatically create a specific CMS object when a form on your website is completed.

Automate processes with the "Logic" feature.
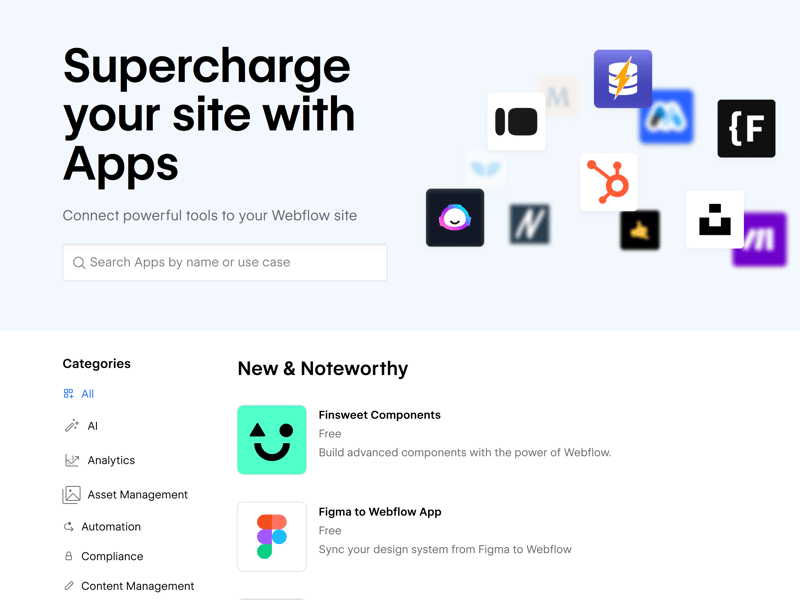
Apps: Webflow now has its own app marketplace where you can browse and install integrations with just a few clicks. The selection is quite large and divided into categories like "Customer Support," "Compliance," "Marketing," or "Localization."

Webflow's app marketplace.
Webflow's range of features is huge, and for anything that you can't find a tool or template for, you can usually design something comparable with CMS features, integrations, and automation.
However, the scope and implementation of some features, like blogging or ecommerce, aren't always as intuitive and powerful as on other platforms. Summing up, Webflow might be a jack-of-all-trades, but it's definitely not a master of them all.
Here's an overview of Webflow's advanced features:
| Webflow | Wix | Squarespace | SITE123 | Duda.co | Weebly | Strikingly | STRATO | Jimdo | IONOS | Hostinger | Webnode | GoDaddy | Framer | Webador | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Create a blog | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Manage content (CMS) | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Sell products | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ |
| Offer services | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Create courses | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Organize events | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Create menu | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Take bookings | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ |
| Create membership area | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Create forum | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Total | 7 | 10 | 9 | 6 | 6 | 5 | 5 | 4 | 4 | 4 | 4 | 3 | 3 | 3 | 2 |
Webflow is indeed "more than a website builder": The combination of web design and content management, along with many other features and extensive collaboration tools, offers possibilities that traditional builders just can't match. You can use it to fulfill almost any website wish you might have.
Webflow is most like WordPress, but it doesn't always do a better job than the CMS. Its built-in blogging and ecommerce features can't compete with dedicated solutions or the flexibility of an open platform like WordPress.
Still, Webflow is an incredibly versatile platform that offers far more possibilities than Wix & Co. However, make sure that it truly fits your needs.
Support
| Documentation | Very good documentation, extensive learning platform. | 2/2 |
| Support channels | Email Chat | 2/2 |
| Availability | 2 hours | 1.5/2 |
| Quality of the responses | Quick, good, and detailed responses with additional information | 2/2 |
| Customer opinions on review platforms | Balanced - support is neither particularly praised nor criticized | 1/2 |
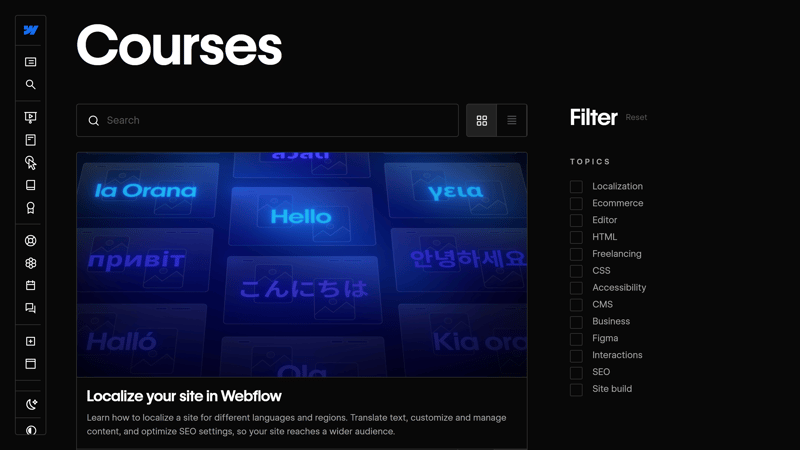
Webflow's support section is excellent. Webflow University sets the standard for how tutorials should look today. This online university offers hundreds of courses and videos, organized into progressive lessons, helping you learn Webflow's features as well as general web design and programming principles.
Often, you don't even need to switch from the designer to the support section because Webflow has seamlessly integrated most help content and explanations into its interface. You can access a list of available video guides by clicking the camera button at the bottom left. The interactive tutorial for beginners is also well done, and our only complaint is that there aren't more.

In Webflow University, you'll find all sorts of courses and tutorials.
Besides Webflow University, there are plenty of other support resources, from e-books and blogs to webinars and extensive documentation. There's also a forum where you can connect with other members of the Webflow community.
Direct Support at Webflow
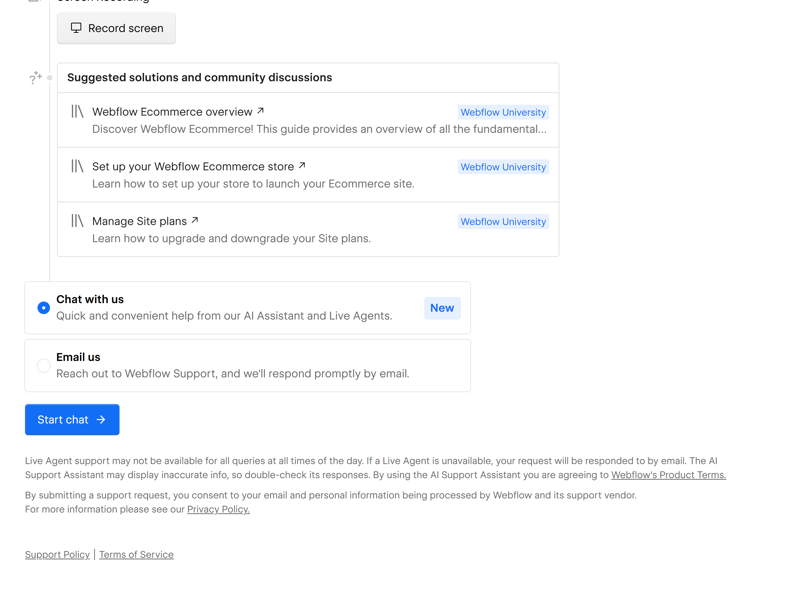
If you ever need a more personal touch, you can reach Webflow's staff via email or live chat. Use the contact form to describe your issue and upload screenshots or videos that illustrate the problem. You can also specify the workspace and website project involved.

Direct support is available via chat and email.
Webflow aims to answer standard support questions in less than 24 hours. However, we usually got responses much faster: often within two or three hours. If you book a paid workspace for your team, you'll get prioritized support.
In the chat, the AI assistant answers first, but if it doesn't satisfy your questions, you can be connected to a human support staff.
Webflow is really exemplary in support. Webflow University sets a new standard for learning platforms, with a wealth of well-structured courses and tutorials, and many resources are directly integrated into its interface.
For direct support, email and live chat are available, and the responses are—based on our experience—prompt and detailed. The only thing that's missing is have is phone support.
Pricing
| Free version | Yes, unlimited | 2/2 |
| Price for simple website | $168 | 1/3 |
| Price for website with shop | $348 | 0/3 |
| Domain included in price | Yes | 1/1 |
| Email inbox included in price | No | 0/1 |
Webflow's pricing structure seems more complex than it is. Basically, there are two types of plans:
- 1.
Site plans are for individual websites. If you want to create and publish a website, you'll need a Site plan to host it on its own domain.
- 2.
Workspace plans are for teams that collaborate on projects. You can add users, access collaboration tools, and manage multiple website projects in one account. However, a Site plan is required to publish these websites on a custom domain.
Both categories offer several plans with different resources and features. You can choose from three paid Site and Ecommerce plans and several Workspace plans for in-house teams or freelancers and agencies.
Webflow also offers free plans for both Workspaces and websites. Every user starts with a free Workspace that supports only one user and a free Site Plan, where you can publish a website with up to two static pages on a webflow.io domain.
There are special Enterprise plans that are customized individually for businesses.
Here's a current overview of Webflow's plans:
| Free | Website Basic | Website CMS | |
|---|---|---|---|
| Monthly Price | $0.00 | from $14.00 | from $23.00 |
| Contract Period (Months) | 0 | 1 - 12 | 1 - 12 |
| Included | |||
| Space (GB) | unlimited | unlimited | unlimited |
| Pages | 2 | 150 | 150 |
| Traffic (GB) | 1 | 50 | 200 |
| Custom Domain | ✗ | ✓ | ✓ |
| Domains Included | 0 | 0 | 0 |
| Features | |||
| Ad-Free | ✗ | ✓ | ✓ |
| Blog | ✓ | ✗ | ✓ |
| Ecommerce | ✗ | ✗ | ✗ |
| Products | - | - | - |
Comparing Webflow's Prices: Relatively Expensive
It's also important to see how Webflow fares price-wise against other website builders. To make the rates comparable, we look at the costs in two specific scenarios:
Price comparison 1: Simple website, ad-free, own domain possible
Even the Basic plan, Webflow's cheapest website plan, is relatively expensive. Unfortunately, you don't get access to CMS features in this plan, which limits the overall experience quite a bit.














Price comparison 2: Online store, ad-free, own domain possible
You'll pay even more expensive if you want to run a store with Webflow. Webflow's Ecommerce Standard plan was actually the priciest option in our comparison:













You can use Webflow's free plans to test the platform out for as long as you like. Unfortunately, there's no money-back guarantee for paid subscriptions.
Review Result
True to its marketing claims, Webflow is "more than a Website Builder"—both in good and bad ways. Unlike traditional website builders, Webflow doesn't completely hide complex coding logic. Instead, it visualizes it in a user-friendly way, giving you full creative control over your website and the ability to execute complex, custom web projects.
This makes Webflow less suitable for beginners and anyone who wants to avoid coding. For its main audience—designers and developers—Webflow is a powerful hybrid builder. It lets you visually program, create custom websites with dynamic content, and manage them easily thanks to its CMS.
Webflow is more complex but also much more powerful than traditional drag-and-drop website builders. However, since it can't compete with WordPress in blogging and ecommerce, and isn't as flexible or cost-effective, it isn't going to slay that giant any time soon.

Experiences
So, what do Webflow's users think of it? We checked out major review sites and gathered key feedback for you:
Flexible and lots of control over design
Many reviewers praise the flexibility and extensive design options that set Webflow apart from other website builders.Visual development
Users appreciate the ability to design websites visually without having to write code. This makes Webflow a user-friendly platform for creatives and designers.Extensive resources and tutorials
Many users positively highlight Webflow University and the range of learning resources the provider offers.
Steep learning curve
Many customers report that Webflow is hard for beginners to get a feel for, especially if they lack experience in web design and development.Expensive
The platform is considered relatively expensive compared to industry standards.Missing features
Some customers complain about a shortage of built-in tools, like those needed for creating multilingual websites.
Alternatives
Is Webflow not the best choice for you? Maybe one of these alternatives will be more your cup of tea:
Stronger design focus than Webflow: Looking for a Webflow alternative that's even more tailored to designers' needs? Framer is a user-friendly design and prototyping tool that lets you create visually stunning websites with animations and interactive elements.
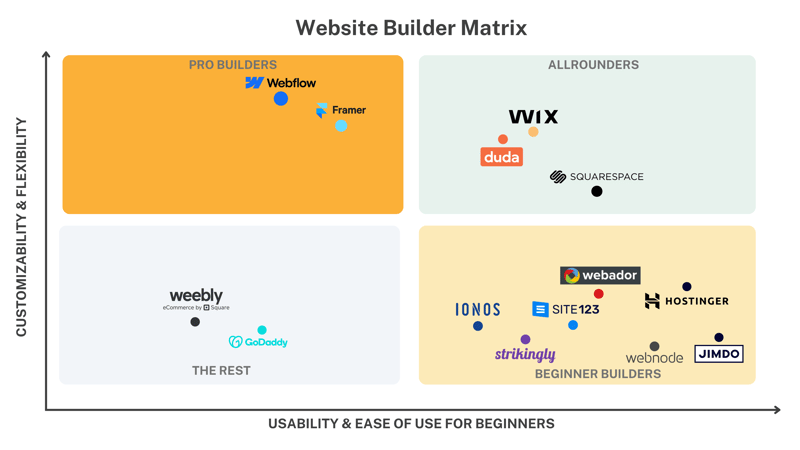
Simpler than Webflow: If you're looking for a more "classic" website builder and don't want to deal with coding logic, all-rounders like Wix, Squarespace, or Duda are worth a look. They're much more beginner-friendly, though not nearly as flexible.
Open source alternative to Webflow: Since Webflow is already marketed as a WordPress competitor, the most well-known content management system is an obvious alternative.
A big advantage of WordPress is its open-source nature: Unlike Webflow, you're not tied to a closed software product where you have to accept price increases. Plus, there's a huge selection of plugins and templates.
Browse more of the best alternatives to Webflow here: