Would you like your own website, but don't know how to get started? The good news is that there are plenty of options available. These days, coding a website doesn't require hours of programming it from scratch. Depending on what your needs are, as well as how much know-how you have, setting up a web presence has never been easier.
Below, we'll introduce you to 5 ways you can code a website, and show off some of the tools that help both beginners and pros alike to reach their goals faster.
Code a Website: 5 Options
There are plenty of ways to create your own website. Deciding which to use depends on your background knowledge, the project you have in mind and its complexity, as well as what you'd like to achieve.
HTML + CSS: Manually Create a Static Website
Hypertext markup language and cascading style sheets might sound strange, but you've probably heard of HTML and CSS. These form the basis for every website: HTML defines its structure, while CSS is for its shape, colors, and behavior. With some basic HTML and CSS familiarity, you can manually create a static website with your preferred text editor.
Static websites are saved as individual files on a web server and display the same content identically to all visitors. On dynamic websites, content is newly generated each time the site is requested. This makes the latter a better option for online stores with changing prices and inventories, or news websites.
A static website loads faster and requires almost no maintenance or upkeep. However, their application areas are sharply limited, and changing them takes a big effort. Static websites can be very time-intensive if built manually and without auxiliary tools, to say nothing of the high probability that errors will appear in their code.
Still, for websites with few, if any subpages that don't require regular updates, this option is the most straightforward one.
Advantages and Disadvantages
Quick loading times
Little maintenance required
Code is completely controlled by the programmer
Limited design options
Programming knowledge required
Susceptible to coding errors
Making changes or updates is difficult
Static Site Generator: Static Websites With CMS
Static site generators are streamlined content management systems (CMSs). They're limited to the most basic features and provide users with ready-made code frameworks for creating simple websites. Managing content is also significantly easier than in a text editor.
Many static site generators can be used in conjunction with programming languages, like JavaScript, which allows users to add dynamic features.

With a static site generator like Jekyll, you can easily create a fast-loading static website.
Static site generators maximize the advantages of static websites (fast loading times and low maintenance), without having to accept their disadvantage. As a result, this method offers an interesting choice for website creation, even though it might not be ideal for every Web project.
Advantages and Disadvantages
Fast loading times
Little maintenance required
Easy to manage content
Not ideal for dynamic content
Basic programming knowledge required
CMS: Some Features Through Plugins
There are many different content management systems (CMSs) on the market, the most famous of which is WordPress. Since they automatically generate HTML and CSS, CMSs handle the most difficult aspects of coding a website. Even with no programming experience, it's possible to create and manage a page in a CMS's graphic user interface.
Different design templates make getting started easy, while the range of features is almost limitless owing to the number of plugins that are available.

WordPress is the most-used CMS worldwide.
Beginners can use a CMS to design an intricate, dynamic website, however, for fine adjustments or modifications, and to tap into the full potential of the platform you're using, familiarity with HTML and CSS is necessary. You'll also need a basic understanding of PHP to add individual plugins.
Advantages and Disadvantages
Easily manage and update content
Lots of design options
Great for beginners and pros
Can be expanded with plugins
Frequently require updates and backups
Training required to tap into their full potential
Create a Dynamic Site With PHP or JavaScript
Scripting languages like PHP and JavaScript make it possible to create dynamic websites and support features like comments, reviews, news tickers, pop-ups, or full-text searches.
While PHP is only meant for the server side (i.e., web servers), JavaScript is all about the client side, running on an end device (like a smartphone or laptop) and being read by the browser. JavaScript has since been adapted for use on the server side through Node.js, which is a cross-platform JavaScript runtime environment.

PHP is an open source scripting language for creating dynamic websites.
Beyond that, there also exist plenty of other scripting languages. Determining which is best depends entirely on what it is that you want to achieve. Generally speaking, any web project can be realized with a combination of PHP and JavaScript.
Frameworks Make Programming Easier
Technically, in order to program a dynamic website using PHP or JavaScript, all that's needed is a text editor and a browser. However, frameworks make this even simpler: They provide a sort of digital scaffolding that you can customize with individual segments and snippets to meet your precise needs.
Frameworks are code libraries that eliminate all of the routine work from manual programming. Depending on which framework you use, you'll have access to different ranges of programming tools. Some of the most popular JavaScript frameworks include React, Vue, and Angular, while Laravel, Lumen, or Symfony are common with PHP.
Advantages and Disadvantages
Independent of external providers
No limitations, maximum design freedom
Fewer coding errors for experienced programmers
Time intensive
Advanced programming knowledge required
Inexperienced users will have more coding errors
Website Builders: Program Visually
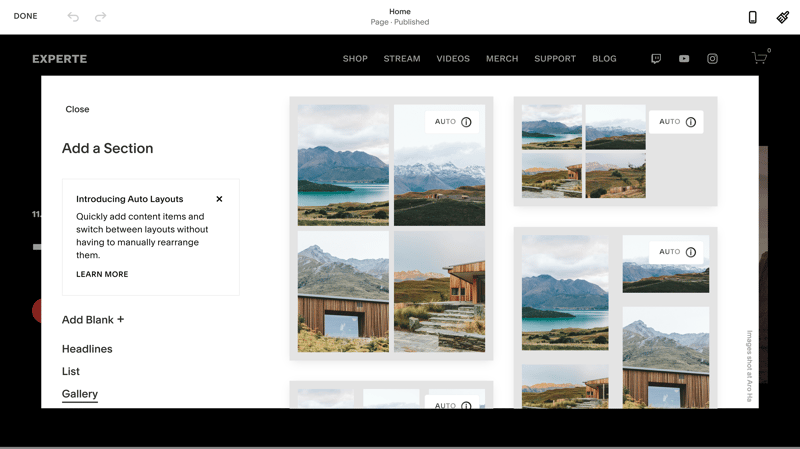
Website builders take almost all of the guesswork out of creating a site, allowing anyone to achieve professional results in a short amount of time. Thanks to their drag-and-drop editors, and visual, menu-based tools, many page elements can be conveniently arranged and positioned.

Website builders like Squarespace handle all the programming when creating a web presence.
Their selection of templates, themes, and add-ons makes it easy to customize your website, without requiring you to spend hours laboring over lines of code. In addition, website builders like Wix are self-explanatory, allowing them to be used intuitively. However, keep in mind that your creative and design freedom will often be constrained when using most website builders.
All the same, there are exceptions, like Webflow, which offers extensive coding features. There's a lot to choose from, but we've already done the research for you in our website builder comparison.
Advantages and Disadvantages
No coding knowledge necessary
Templates make it easy to get started
Relatively affordable option for creating a website
Limited design and creative freedom
Support and customer service varies from provider to provider
Our Winner: Wix

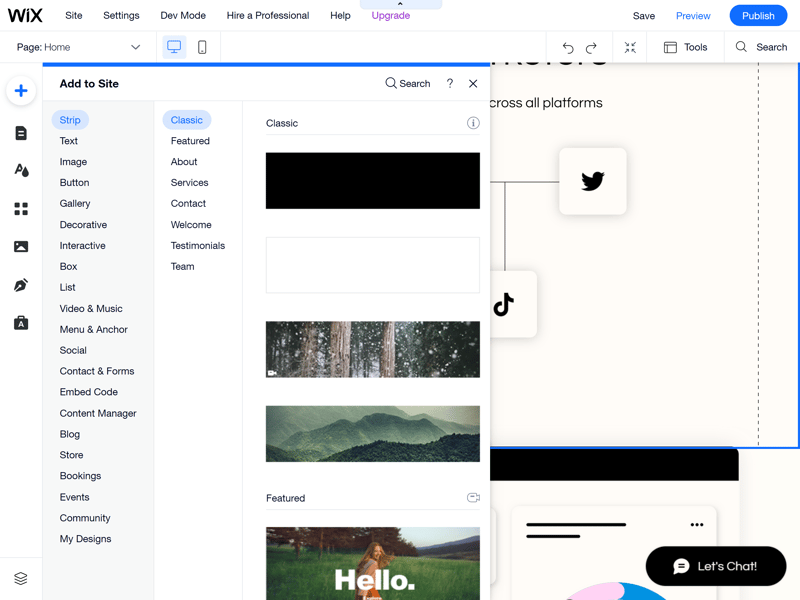
Wix is a website builder that's great for beginners and pros alike. Its AI-based ADI editor is geared specifically towards those with no knowledge of coding and limits features to make the user experience as straightforward as possible.
With Wix's standard editor, pros can visually program stunning sites while taking advantage of the platform's sleek drag-and-drop capabilities.

There are plenty of reasons why Wix, EXPERTE.com's test winner, is among the most popular website builders on the market.
The sheer number of different templates and extensions, makes Wix a solid website builder, however, it also surpassed the rest of our sample's services.
If you're interested in learning more about how the platform handles, be sure to take a look at our step-by-step guide for how to create a Wix website.
Website Builder With Coding Features: Webflow

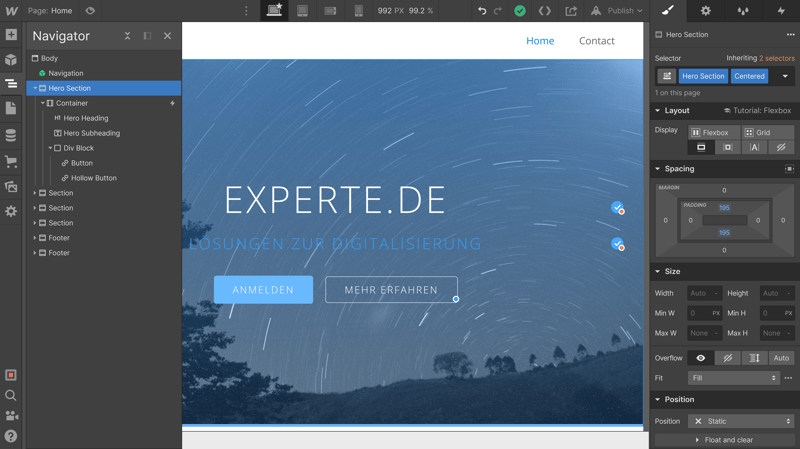
When it comes to website builders, Webflow is in a league of its own, offering considerably more design freedom than any of the other services we reviewed. Even though advanced coding knowledge isn't necessary, those with programming and HTML familiarity will get the most out of this platform.

Webflow is noticeably more complicated than other website builders, but also, far more flexible.
Webflow is a kind of website builder/CMS hybrid, offering all of the tools needed to create a professional-looking website or online store, thanks to its range of ecommerce features.
Learn How to Code
If this article inspired you to learn more about programming a website, there are a number of options available for doing so, many of which are free. Just remember that it can be difficult for total beginners to get started with this complicated topic.
A good starting point is learning how a computer works. This makes understanding the relationships between what's programmed and how it actually functions easier, helping you on your way to writing code. There is plenty of written material that does a great job of introducing the basics of programming.
You can also browse YouTube to find specific information relating to challenging topics, without having to repeat concepts that you've already grasped. In case you prefer a course setting, platforms like Codeacademy or freeCodeCamp offer free, interactive lessons. These are great for learning the basics of HTML, CSS, and PHP, as well as other scripting and programming languages.

There are many free and premium resources online which come in handy for learning how to code.
In case you're ready to make a small investment, you can book paid seminars and online courses (such as on the e-learning platform, Udemy). These will help to enhance your programming knowledge as quickly as possible. Like so many things in life, learning by doing is the best way to build up your programming and coding skills.
Website Programming Tools
Regardless of whether you're using a CMS or coding a website on your own, plenty of useful tools exist which simplify the process. Below, we've introduced a few of our favorites:
IDE: The Tool for Programming Websites
As we've mentioned above, you can use a text editor to program an entire website. However, why not do yourself a big favor by adding an Integrated Development Environment (IDE) to your toolbox? An IDE provides access to multiple site programming tools within a single interface, making it easy to alternate between them.
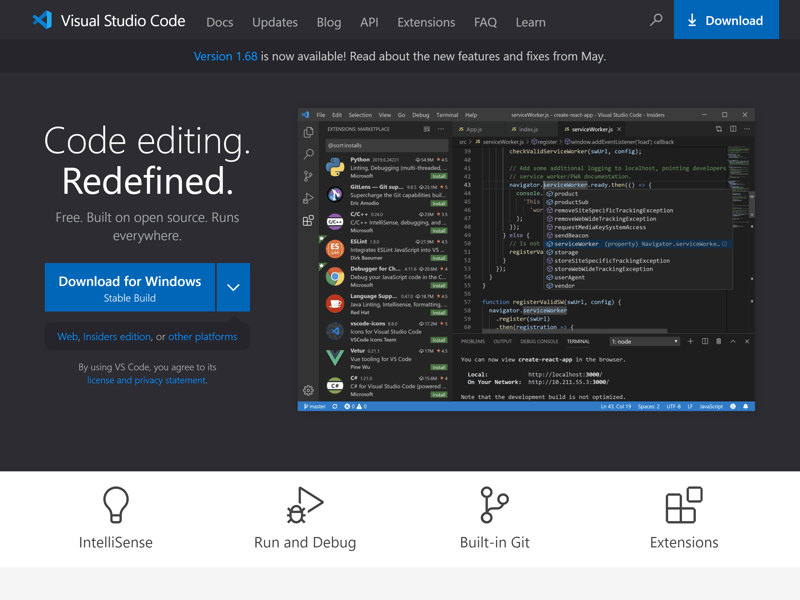
Most IDEs are comprised of an editor with source text formatting and syntax highlighting, a compiler or interpreter (which translates the source code into a programming language), and a debugger, for finding and correcting errors. Visual Studio Code is a free and easy-to-use IDE with a wide array of features.

Visual Studio Code is a user-friendly IDE that offers lots of features.
Visual Studio Code can be utilized with most programming languages, including PHP, Java, JavaScript, and Python. In case you use an IDE to program your website, make sure that your code is efficient and error-free.
Code Editors
Should you just want to check your project's source code for errors without using a full-fledged IDE, you can try a code editor. And if you change your mind down the road, by adding a few extensions, you can even convert one of these into a type of IDE. Still, on their own, code editors are much easier to handle than IDEs, which makes them ideal for beginners.
Code editors are designed to check for mistakes and assess a code's qualitative aspects, allowing you to concentrate entirely on writing. Not all code editors are identical, with some differing in terms of the features they offer and their user interfaces. Try a few out to find the one that best suits your needs.

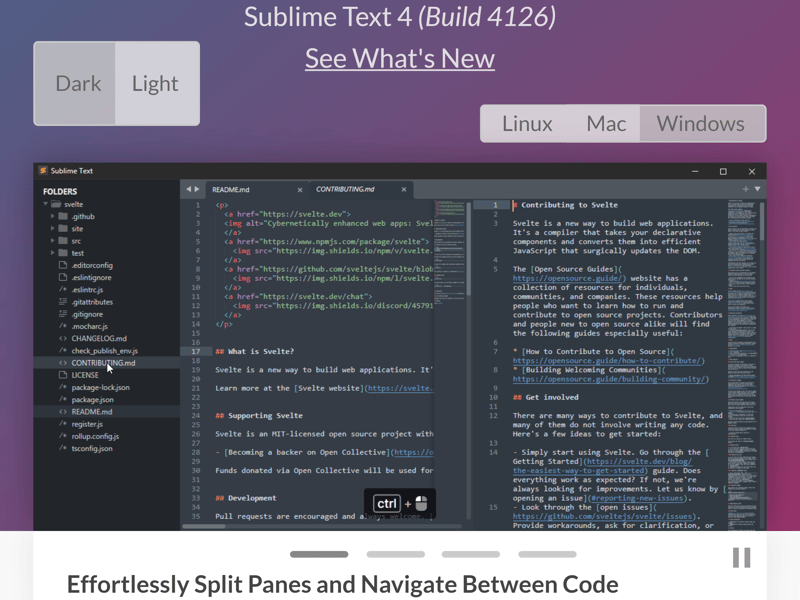
Sublime Text is a code editor that offers plenty of additional features for developers.
Some of the most well-known code editors for HTML, CSS, and JavaScript are Notepad++ and Sublime Text.
Prototyping Tools
Supposing that you've decided to build a large website from the ground up, prototyping tools can make your life easier. These keep websites as user-friendly as possible by checking their planned structure and identifying any weaknesses or problems.
Prototyping tools can simulate different characteristics and features of a website before they're activated. This makes it possible to test and optimize your website's navigation, color scheme, or how different elements display on all sorts of end devices before going live. Sketch, Figma, and Adobe XD are among the most popular prototyping tools.
Themes: Don't Start From Scratch!
In case you've decided to create your website using a CMS like WordPress, you don't have to start from scratch. Themes determine how a finished WordPress website is designed and appears. There exists a wide selection of free and premium themes tailored for all sorts of different web projects.
Simply select the theme that best matches your needs and requirements, and add as many or as few page elements to it as you'd like. Depending on what goals you're pursuing with your website, particularly if they're commercial ones, it can pay to invest in a premium theme.
Conclusion
There are plenty of options for creating a website, each of which has advantages and disadvantages while requiring varying levels of coding and programming know-how. CMSs like WordPress do well with more intricate websites, helping users to add as many extra features through plugins as they'd like. In this case, programming knowledge isn't a must but does help in customizing the website to your preferences.
Supposing that you have not coded much, a simple static website might be a good starting point. Over time, as you become more familiar with programming, you can switch to a dynamic website and personalize each aspect of it. Platforms like Codeacademy or Freecodecamp are excellent resources for learning how to program and for improving and enhancing your existing knowledge.
On the other hand, beginners who want to go route one might find it best to take a closer look at website builders. With these, anyone can easily create a visually appealing website without any coding experience. For an overview of the best website builders on the market, have a look at our EXPERTE.com comparison.
FAQs
All websites are based on HTML and CSS, even if these aren't strictly speaking programming languages (but rather, markup languages used for giving structure to content). Beyond these, JavaScript and PHP (scripting languages) are relevant for plenty of websites, while C, C++, Python, Java, Go, or Pearl see frequent use in programming.
All you need to create a basic HTML website is a text editor. Save the document with the ending ".htm" or ".html" and include the most basic HTML elements.
The Internet offers plenty of options for both learning how to program a website, as well as for improving existing skills. In addition to guides and video tutorials, we recommend platforms like Codeacademy and freeCodeCamp.
Yes. Website builders like Wix, or CMSs like WordPress, make it possible to create a website without any prior knowledge of programming.