Comment coder un site Internet : Voici les différentes méthodes
Vous souhaitez créer votre propre site web, mais vous ne savez pas encore comment vous y prendre ? Découvrez dans un premier temps les possibilités qui s'offrent à vous. En effet, programmer ne veut pas forcément dire « programmer », et il existe différentes options en fonction de vos besoins et de votre expertise.
Dans cet article, nous vous présentons 5 façons de programmer un site web et des outils utiles qui permettent tant aux débutants qu'aux plus expérimentés d'atteindre leur objectif.
Coder un site Internet : Comparaison de 5 possibilités
Il existe de nombreuses façons de créer son propre site web. Le choix dépend non seulement de vos connaissances préalables, mais aussi et surtout de la complexité du projet web envisagé et des objectifs que vous souhaitez poursuivre avec votre site web.
HTML + CSS : Créer manuellement un site web statique
HTML (Hypertext Markup Language) et CSS (Cascading Style Sheets) constituent la structure de base de chaque site web. HTML définit la structure de la page et CSS est responsable de la forme, de la couleur et du comportement, c'est-à-dire de l'apparence des différents éléments. Si vous disposez de connaissances de base en HTML et CSS, vous pouvez créer manuellement un site web statique à l'aide de n'importe quel éditeur de texte.
Les sites web statiques sont enregistrés sous forme de fichiers individuels sur un serveur web. Le contenu est affiché tel quel à chaque visiteur. En revanche, on parle de sites web dynamiques lorsque le contenu est généré à chaque fois que la page est consultée. Cela est indispensable, par exemple, pour les boutiques en ligne en raison des prix changeants ou pour les sites d'information en raison des nouveaux articles ou des articles actualisés.
Les sites web statiques simples se caractérisent par des temps de chargement rapides et ne nécessitent pratiquement aucune maintenance. Toutefois, les possibilités sont fortement limitées et les modifications ultérieures demandent beaucoup d'effort. Un site web programmé manuellement et entièrement sans outils prend également beaucoup de temps, selon son volume, et des erreurs risquent de se glisser dans le code.
Pour les sites web ne comportant que quelques sous-pages et ne nécessitant pas de modifications régulières, cette variante est toutefois un bon choix, même si ce n'est pas le plus simple.
Avantages et inconvénients
temps de chargement rapide
pas de maintenance
le code reste entièrement sous le contrôle du programmeur
possibilités de création limitées
connaissances en programmation requises
sujet à des erreurs de code
selon l'ampleur, un investissement en temps important
les modifications ultérieures sont coûteuses
Générateur de site statique : site statique + CMS
Les générateurs de sites statiques (en anglais : Static Site Generators) peuvent être considérés comme des systèmes de gestion de contenu simplifiés. Ils se limitent aux fonctions de base et mettent à la disposition des utilisateurs des structures de code prêtes à l'emploi qui permettent de créer facilement des sites web statiques. Les contenus peuvent être gérés de cette manière beaucoup plus facilement que dans un éditeur de texte.
De nombreux générateurs de sites statiques utilisent en outre des langages de script comme JavaScript. Cela permet en principe d'ajouter des fonctions dynamiques à un site web.

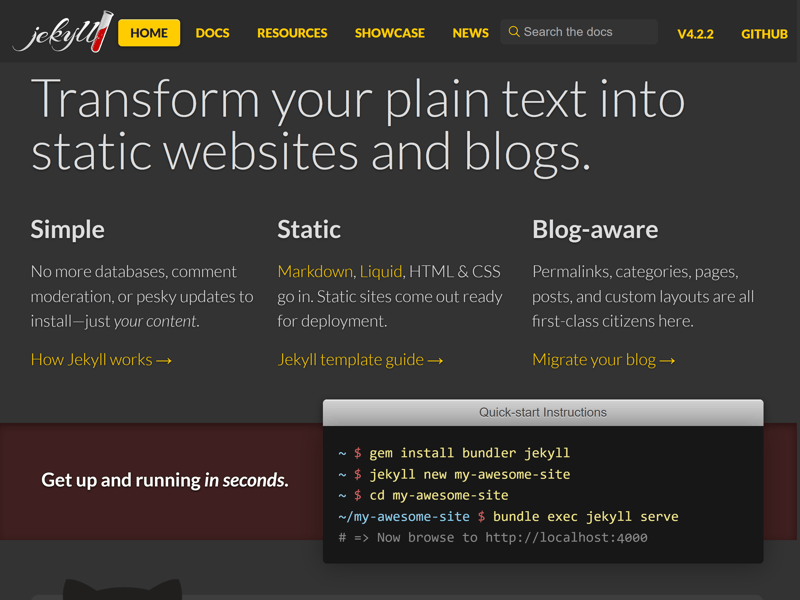
Un générateur de sites statiques comme Jekyll permet de créer des sites statiques à chargement rapide.
Un générateur de site statique permet de profiter des avantages d'un site web statique (temps de chargement rapide et absence de maintenance) sans en subir les inconvénients. Cette méthode ne convient donc pas nécessairement à tous les projets web, mais constitue néanmoins une alternative intéressante pour créer un site web.
Avantages et inconvénients
temps de chargement rapide
peu de maintenance
gestion facile des contenus
moins adapté aux contenus dynamiques (bien que possible)
des connaissances de base en programmation sont requises
CMS : propres fonctions grâce aux plug-ins
Il existe toute une série de systèmes de gestion de contenu (CMS), parmi lesquels WordPress est certainement le plus connu. Les CMS facilitent énormément la programmation d'un site web, car ils génèrent automatiquement le HTML et le CSS. Il est ainsi possible de créer et de gérer des sites web via une interface utilisateur graphique, même sans connaissances en programmation. Différents modèles de design permettent une prise en main rapide et l'étendue des fonctions peut être élargie presque à volonté grâce à des plug-ins.

WordPress est le CMS le plus utilisé au monde.
Certes, même les débutants peuvent créer des sites web dynamiques complexes avec un CMS, mais pour procéder à des adaptations vraiment importantes et exploiter pleinement le potentiel d'un CMS, des connaissances en HTML et CSS sont indispensables. Pour créer vos propres plug-ins personnalisés, vous devez également avoir des connaissances de base en PHP. Vous trouverez plus d'informations à ce sujet dans notre guide WordPress.
Avantages et inconvénients
gestion et modification faciles des contenus
nombreuses possibilités de création
convient aussi bien aux débutants qu'aux utilisateurs avancés
extensible par des plug-ins
les CMS nécessitent des mises à jour et des sauvegardes fréquentes
formation nécessaire
Propres pages dynamiques avec PHP ou JavaScript
Les langages de script tels que PHP et JavaScript permettent de créer des sites web dynamiques, ce qui rend possible des fonctions telles que les commentaires ou les avis, les newstickers, les pop-ups ou les fonctions de recherche.
Alors que PHP est un langage de script côté serveur, c'est-à-dire qu'il est exécuté sur un serveur web, JavaScript est à l'origine un langage côté client, qui s'exécute sur le terminal respectif (client) et est interprété par le navigateur. Entre-temps, JavaScript peut également être utilisé côté serveur grâce à l'environnement d'exécution JavaScript multiplateforme Node.js.

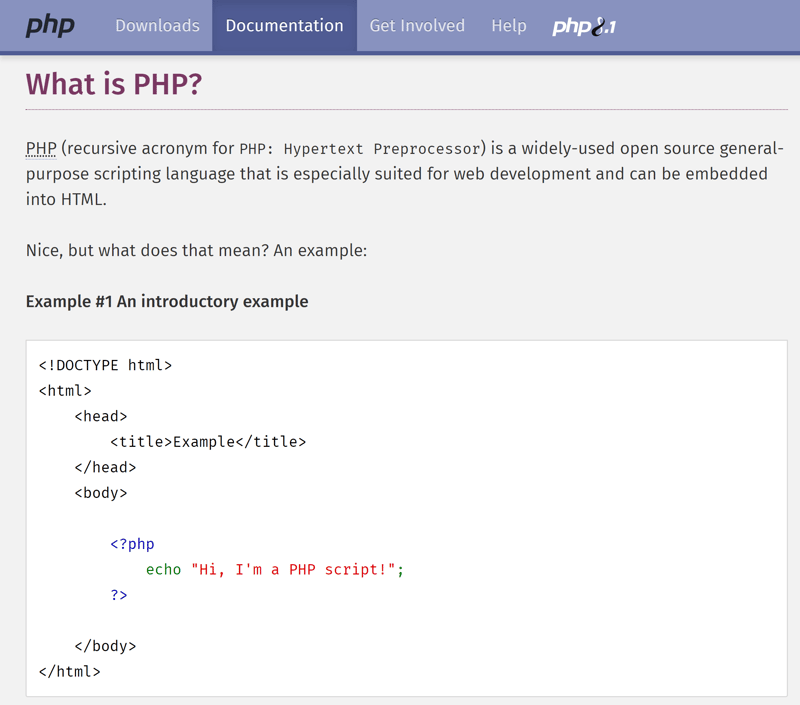
PHP est un langage de script open source qui permet de créer des sites web dynamiques.
Il existe en outre de nombreux autres langages de script. Le choix de celui qui convient le mieux à la programmation d'un site web dynamique dépend toujours des exigences concrètes. En règle générale, les projets web de tous types peuvent être réalisés avec une combinaison de PHP et de JavaScript.
Les frameworks facilitent la programmation
Pour programmer un site web dynamique avec PHP ou JavaScript, il suffit en principe d'un éditeur de texte et d'un navigateur. Cela devient plus facile avec ce que l'on appelle des frameworks. Les frameworks offrent une sorte de structure de base de code, qui peut être adaptée en détail à vos propres besoins par des codes individuels.
En fait, les frameworks sont des bibliothèques de code qui rendent la programmation manuelle de fonctions de routine superflue. Selon le framework, on dispose en outre de différents outils qui simplifient la programmation. Parmi les frameworks les plus populaires pour JavaScript, on trouve React, Vue ou Angular. Pour PHP, il y a par exemple Laravel, Lumen ou Symfony.
Avantages et inconvénients
indépendant des fournisseurs externes
aucune restriction, la plus grande marge de manœuvre possible
les programmeurs expérimentés peuvent créer un code beaucoup plus léger et donc moins sujet aux erreurs, contrairement aux logiciels de création de sites web et aux CMS
prend beaucoup de temps
connaissances avancées en programmation nécessaires
sujet à des erreurs de code
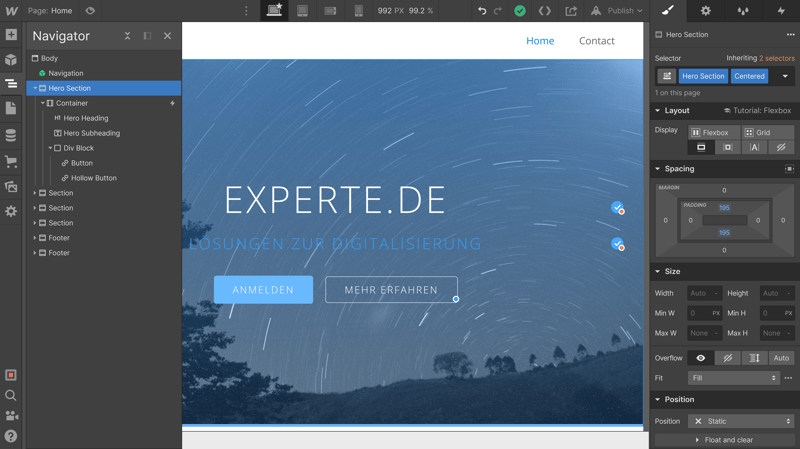
Logiciels de création de sites web : Programmation visuelle
Un logiciel de création de sites web prend en charge tous les processus de programmation, ce qui permet même aux débutants de créer un site web professionnel en peu de temps. Cela est possible grâce à des outils visuels basés sur des menus, qui permettent d'organiser tous les éléments du site par simple glisser-déposer.

Les logiciels de création de sites web comme Squarespace se chargent du travail de programmation à votre place.
De nombreux modèles, appelés templates ou thèmes, et divers add-ons permettent des adaptations simples et individuelles, sans que vous ayez à vous occuper du code sous-jacent. Les logiciels de création de sites web tels que Wix sont intuitifs et vous guide pas à pas dans la création de votre site. Néanmoins, l'étendue des fonctions et donc la liberté de création lors de la construction d'un site web sont souvent limitées.
Il existe également des systèmes de création comme Webflow, qui mettent à votre disposition des fonctions de programmation avancées. Le choix est vaste – vous trouverez un aperçu des fournisseurs les plus populaires dans notre comparaison détaillée des logiciels de création.
Avantages et inconvénients
pas besoin de connaissances en programmation
les modèles facilitent la création
alternative relativement bon marché pour la création d'un site web
liberté de création limitée
l'assistance et le service client dépendent du fournisseur
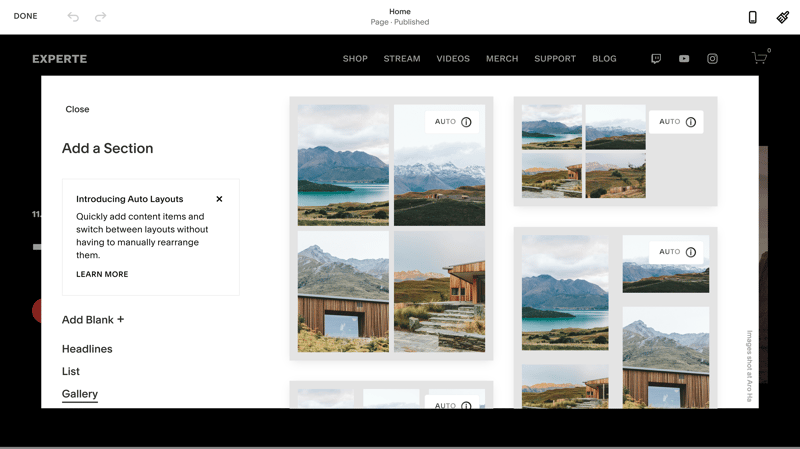
Meilleur logiciel de création de sites web : Wix

Wix est un constructeur de sites web adapté aux débutants et aux utilisateurs avancés. L'éditeur ADI basé sur l'IA s'adresse explicitement aux clients qui n'ont aucune expérience dans le domaine de la création de sites web et supprime de nombreuses fonctions afin de simplifier l'expérience utilisateur.
L'éditeur standard permet toutefois aux utilisateurs avancés de programmer des sites web visuellement attrayants et de profiter de la simplicité de la fonction glisser-déposer.

Wix, le vainqueur du test d'EXPERTE.com, n'est pas sans raison l'un des logiciels de création de sites web les plus populaires du marché.
Grâce aux nombreux modèles différents ainsi qu'aux extensions, Wix est un constructeur de sites Internet qui a surpassé tous ses concurrents lors du test réalisé par EXPERTE.com.
Nous vous expliquons dans notre tutoriel comment créer un site web Wix étape par étape.
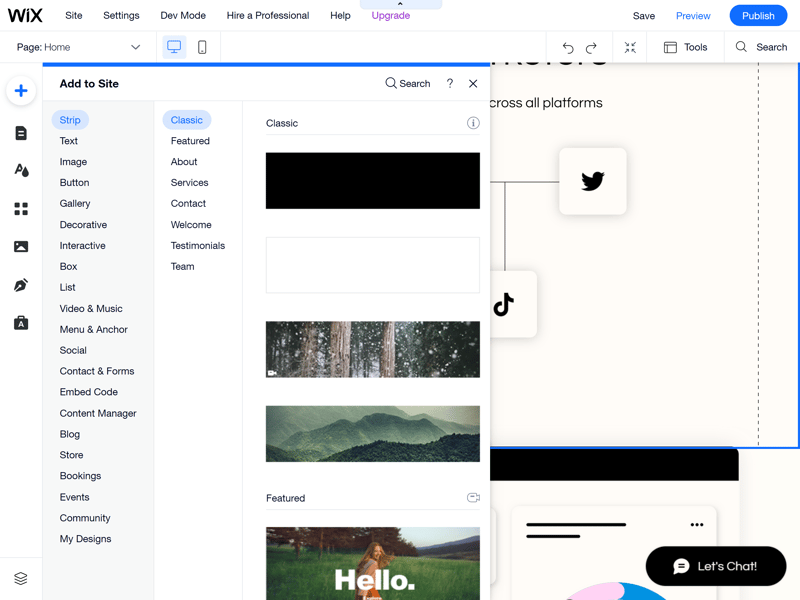
Constructeur de sites avec fonctions de programmation : Webflow

Webflow fait partie d'une catégorie à part dans le domaine des logiciels de création et offre beaucoup plus de liberté dans la conception d'un site web. Même si des connaissances avancées en programmation ne sont pas explicitement requises, il est conseillé de se familiariser avec la logique de codage et le langage HTML afin d'exploiter au mieux les possibilités de ce logiciel.

Webflow est beaucoup plus complexe que d'autres logiciels de création, mais il est aussi beaucoup plus flexible.
Webflow est à la fois un logiciel de création et un système de gestion de contenu (CMS). Il met à disposition tous les outils dont vous avez besoin pour créer un site web professionnel. Il dispose en outre de nombreuses fonctions de commerce électronique.
Comment apprendre à programmer
Si vous souhaitez vous pencher de manière plus approfondie sur la programmation de sites web, de nombreuses possibilités s'offrent à vous. Beaucoup sont même totalement gratuites. Toutefois, il peut être difficile, surtout pour les débutants absolus qui n'ont pas d'objectifs concrets, de trouver un point d'entrée dans ce sujet complexe.
De manière générale, il est recommandé à toute personne souhaitant s'initier sérieusement à la programmation de commencer par étudier les bases du fonctionnement d'un ordinateur. Cela permet de mieux comprendre les relations et les concepts lorsque vous apprenez à écrire du code. Bien sûr, il existe aussi de nombreux ouvrages spécialisés qui expliquent les bases de la programmation.
Il existe également aujourd'hui de nombreux tutoriels vidéo informatifs sur YouTube et autres, qui traitent le sujet de manière claire pour les personnes ayant des connaissances préalables différentes. Si vous ne souhaitez pas chercher vous-même les informations, vous pouvez également utiliser des plateformes d'apprentissage telles que Codeacademy ou freeCodeCamp. Celles-ci proposent des unités d'apprentissage interactives qui vous permettent d'acquérir gratuitement les bases de HTML, CSS, PHP et de nombreux autres langages de script et de programmation.

Il existe d'innombrables ressources gratuites et payantes sur le web pour vous aider à apprendre à programmer.
En outre, vous pouvez bien entendu suivre des séminaires payants ou des cours en ligne (par exemple sur des plateformes d'apprentissage comme Udemy) pour acquérir ou améliorer de manière ciblée vos connaissances en programmation en peu de temps. Comme pour beaucoup d'autres choses dans la vie, la meilleure façon d'acquérir des connaissances et des compétences en programmation est d'apprendre en faisant.
Outils pour programmer un site Internet
Il existe toute une série d'outils utiles qui vous aident à créer un site web, que vous utilisiez un CMS ou que vous programmiez vous-même le site. En voici 4 :
IDE : l'outil pour programmer des sites Internet
En principe, vous pouvez utiliser n'importe quel éditeur de texte pour programmer un site web. Un environnement de développement intégré (IDE, ou Integrated Development Environment) peut toutefois simplifier considérablement ce processus. Un IDE met à disposition tous les outils de programmation de sites web sous une interface commune et permet un accès rapide aux fonctions les plus importantes.
La plupart du temps, un IDE se compose d'un éditeur avec formatage du texte source et mise en évidence de la syntaxe, d'un compilateur ou d'un interpréteur qui traduit le texte source en langage machine et d'un débogueur qui aide à résoudre des erreurs. Visual Studio Code, qui peut être téléchargé gratuitement, est un EDI facile à utiliser et doté d'un grand nombre de fonctionnalités.

Visual Studio Code est un IDE facile à utiliser et doté de nombreuses fonctionnalités.
Visual Studio Code est capable de gérer la plupart des langages de programmation, notamment PHP, Java, JavaScript ou Python. Si vous utilisez un IDE pour programmer votre site web, assurez-vous que votre code est écrit efficacement et surtout sans erreur.
Éditeurs de code
Si vous souhaitez simplement vérifier que le code source de votre projet web ne comporte pas d'erreurs pendant la programmation, sans utiliser les fonctions supplémentaires d'un EDI à part entière, vous pouvez également utiliser de simples éditeurs de code. Avec les extensions correspondantes, de nombreux éditeurs de code peuvent aussi être transformés en une sorte d'EDI. Néanmoins, dans leur version de base, ils sont généralement beaucoup plus simples à utiliser et conviennent également aux débutants.
Les éditeurs de code sont conçus pour vérifier les erreurs et les aspects qualitatifs du code, ce qui vous permet de vous concentrer pleinement sur l'écriture du code. Les différents éditeurs de code disponibles sur le marché diffèrent en termes de fonctions disponibles et d'interface utilisateur. Il peut être intéressant d'essayer différents éditeurs.

Sublime Text est un éditeur de code doté de nombreuses fonctions supplémentaires pour les développeurs.
Parmi les éditeurs de code les plus connus, qui peuvent traiter HTML, CSS et JavaScript, il y a par exemple Notepad++ ou Sublime Text.
Outils de prototypage
Si vous souhaitez programmer vous-même un site web de A à Z et qu'il s'agit d'un projet de grande envergure, les outils de prototypage peuvent vous apporter une aide importante dans votre travail. Ils sont principalement conçus pour garantir la convivialité d'un site web dès le début, en vérifiant la structure du site web que vous envisagez et en repérant les éventuels points faibles.
Les outils de prototypage permettent de simuler différentes caractéristiques et fonctions d'un site web avant de les mettre en œuvre définitivement. Vous pouvez ainsi vous faire une idée de la navigation sur le site, du schéma de couleurs ou de la fonctionnalité de différents éléments sur différents terminaux, les tester et les optimiser si nécessaire. Parmi les outils de prototypage les plus connus, on trouve Sketch, Figma et Adobe XD.
Thèmes : ne partez pas de zéro
Si vous choisissez un CMS comme WordPress pour créer votre site web, vous ne devez pas partir de zéro. C'est en effet le thème (une sorte de modèle) qui détermine l'apparence finale ou le design d'un site WordPress. Il existe une multitude de thèmes gratuits et payants pour les projets de sites web les plus divers.
Choisissez le thème qui correspond le mieux à vos attentes et ajoutez ensuite les autres éléments de la page de manière individuelle. En fonction des objectifs que vous souhaitez poursuivre avec votre site web, notamment à des fins commerciales, il peut être tout à fait intéressant d'investir dans un thème payant.
Conclusion
Il existe différentes manières de créer un site web, chacune ayant ses propres avantages et inconvénients et nécessitant des connaissances préalables différentes. Les systèmes de gestion de contenu comme WordPress permettent, avec un peu d'apprentissage, de créer des sites web plus complexes et d'étendre leurs fonctionnalités grâce à divers plug-ins. Dans ce cas, des connaissances en programmation ne sont pas indispensables, même si utiles.
Avec quelques connaissances en programmation, il est possible de créer des sites web statiques simples. Avec des compétences plus avancées, vous pouvez également créer des sites web dynamiques dont chaque aspect peut être adapté individuellement à vos propres exigences et idées. Des plateformes telles que Codeacademy ou Freecodecamp sont de bons points de départ pour acquérir ou améliorer ses connaissances en programmation.
En revanche, les débutants et les novices peuvent créer rapidement et facilement des sites web visuellement attrayants et fonctionnels sans aucune connaissance en programmation grâce aux logiciels de création de sites web. Découvrez les meilleurs constructeurs de sites Internet dans le comparatif d'EXPERTE.com.
Questions fréquentes & réponses
Tous les sites web sont tout d'abord basés sur HTML et CSS, même s'il ne s'agit pas de langages de programmation à proprement parler (mais de langages de balisage qui permettent avant tout de structurer le contenu). En outre, les langages de script JavaScript et PHP sont pertinents pour de nombreux sites web, et C, C++, Python, Java, Go ou Pearl sont également utilisés dans la programmation.
Pour programmer un simple site web HTML, il suffit d'utiliser n'importe quel éditeur de texte. Le document doit être enregistré avec l'extension « .htm » ou « .html » et contenir au moins les éléments HTML de base.
Il existe sur Internet de nombreuses possibilités de se former et de se perfectionner de manière autonome dans le domaine de la programmation de sites web. Outre les ouvrages spécialisés et les tutoriels vidéo, les plateformes telles que Codeacademy ou freeCodeCamp sont particulièrement recommandées.
Oui. Les logiciels de création de sites web comme Wix, ou avec un peu d'entraînement, les CMS comme WordPress, permettent de créer des sites web même sans connaissances préalables en programmation.