Pages de renvoi, applications, boutiques en ligne, catalogues web : de nos jours, toute personne qui crée des contenus le fait pour des canaux toujours plus nombreux et aux exigences de plus en plus variées. Les systèmes de gestion de contenu (CMS) traditionnels sont typiquement conçus de manière à ne présenter les contenus que par un seul canal, par exemple le site web. Mais si l'on souhaite également publier son contenu sur une application, les CMS classiques touchent rapidement à leurs limites.
Les CMS headless offrent la solution en se concentrant sur l'essentiel : le contenu. Celui-ci est créé dans un CMS headless à un endroit central et livré aux canaux souhaités à travers une interface de programmation standardisée. Cela permet d'économiser du temps et des ressources. Nous souhaitions savoir ce qui différencie les CMS headless des systèmes traditionnels, ce qui les distingue et quels sont les fournisseurs qui dominent le marché.
Qu'est-ce qu'un CMS headless ?
Dans un CMS traditionnel, toutes les fonctions sont généralement regroupées au même endroit : on crée des contenus, on s'assure d'avoir un design attrayant, on envoie le résultat en ligne, tout en sachant que tout est sauvegardé en toute sécurité dans la base de données propre au CMS. Tous les domaines sont reliés entre eux par une base de code commune. C'est pourquoi ces systèmes de gestion de contenu sont également appelés CMS couplés.
Ces applications monolithiques remontent toutefois à une époque où la communication multimédia était encore un concept inconnu et où il n'existait qu'une seule source de diffusion numérique : son propre site web. Mais aujourd'hui, de nouveaux canaux de communication veulent être remplis avec des contenus identiques ou similaires et les exigences en matière de flexibilité et de possibilités d'utilisation continuent d'augmenter.
Un autre inconvénient des CMS traditionnels concerne l'interdépendance du front-end et du back-end. Les mises à jour, les développements et la maintenance nécessitent des efforts considérables. De plus, la base de code commune induit qu'une seule faille peut faire chuter l'ensemble du système et mettre le site hors ligne.
Séparé et pourtant uni
Face au CMS classique, on trouve le CMS découplé, un hybride dans lequel le front-end et le back-end agissent de manière totalement séparée. Il combine la fonctionnalité familière d'un CMS monolithique avec la flexibilité d'afficher des contenus sur presque tous les systèmes via une interface de programmation (API). Grâce à l'architecture découplée, le contenu peut être affiché plus rapidement et de manière plus flexible. Mais même dans ce cas, tous les composants sont toujours réunis dans un seul système.
L'accent sur l'essentiel : le contenu
Le CMS headless représente l'évolution logique du CMS découplé. Il renonce totalement à un front-end et se concentre sur la compétence clé reflétée dans son nom : le contenu. On peut créer, lire, actualiser et supprimer des contenus, mais pas les afficher immédiatement à un utilisateur final.
Ce qui peut paraître déroutant au premier abord se révèle être une avancée technologique considérable. Grâce à l'interface de programmation (API), il est désormais possible d'afficher son contenu sur n'importe quel front-end. Il peut s'agir d'un site web, mais aussi d'applications mobiles, de montres connectées et de casques de réalité virtuelle. Le CMS headless fonctionne en quelque sorte comme une source qui centralise le contenu. Les différents supports ont accès à cette mémoire, mais règlent séparément leur mode d'affichage individuel.
Par conséquent, le terme « head » (« tête ») fait référence à l'endroit où le contenu est présenté au public. Le "corps", quant à lui, est l'endroit où le contenu est rédigé et conservé. Le terme « headless » (« sans tête ») n'implique donc pas que l'on agisse sans tête, mais seulement que l'on puisse choisir quelles têtes doivent être chargées de véhiculer les contenus créés.
Avantages du CMS headless
Flexibilité
Le CMS headless permet d'afficher le contenu partout où l'on en a besoin.Efficacité
Avec un CMS headless on crée le contenu en une seule fois et on le livre ensuite aux canaux souhaités.Rapidité
Il n'est pas nécessaire de dupliquer ou de retravailler le contenu pour de nouveaux canaux.Légèreté
Les systèmes CMS headless se concentrent généralement sur la création et la livraison du contenu. Cette caractéristique garantit des vitesses de chargement rapides ainsi qu'une meilleure expérience utilisateur.Communication
Le CMS headless livre ses contenus via l'API. Mais le flot de données fonctionne également dans l'autre sens.
Inconvénients du CMS headless
Il n'y a pas de lumière sans ombre. C'est pourquoi il ne faut pas laisser les inconvénients du CMS headless passer inaperçus.
Pas de WYSIWYG
Étant donné qu'il n'y a pas d'éditeur WYSIWYG, il faut avoir de l'imagination et/ou beaucoup d'expérience pour se faire une idée du résultat en direct. On travaille en quelque sorte à l'aveugle. Cela peut souvent être frustrant pour les auteurs et les créateurs de contenu.Pas de front-end, pas de mise en page
Chaque support nécessite son propre logiciel pour diffuser son contenu. Soit l'on dispose soi-même de connaissances suffisantes en programmation, soit l'on doit travailler avec un complément au CMS headless pour pouvoir créer une mise en page manuellement.Pas donné
La mise en œuvre d'un CMS headless en auto-hébergement est beaucoup plus complexe et exigeante que par exemple un CMS classique – et donc plus chère. Si l'on souhaite simplement alimenter son site web ou gérer son propre blog, il est donc préférable d'opter pour un CMS traditionnel. Soyez donc toujours attentif à vos besoins.
SaaS ou Open Source - Comment se procurer un CMS headless ?
Il existe déjà quelques fournisseurs de systèmes CMS headless, qui se distinguent surtout par le fait qu'ils proposent un package complet payant ou une version open source gratuite.
La plupart des CMS headless sont proposés en tant que Software as a Service (SaaS). Cela signifie que l'utilisateur se connecte à une application web pour créer le contenu et que les API sont hébergées dans un back-end basé sur le Cloud.
Ceux qui disposent d'un serveur et qui souhaitent utiliser des logiciels non propriétaires pour maintenir un meilleur contrôle peuvent opter pour une solution open source. Celles-ci sont très personnalisables et offrent aux développeurs beaucoup de flexibilité et de liberté pour adapter le CMS headless à leurs propres exigences. L'auto-hébergement nécessite toutefois un savoir-faire technique pour le CMS headless.
L'utilisation de systèmes classiques en mode headless joue un rôle particulier. Ceux qui apprécient WordPress ou qui ne peuvent pas se passer de Drupal peuvent modifier ces monolithes grâce à des solutions techniques spécialement destinées à cette fin. Avec RESTful pour Drupal et REST API pour Wordpress, votre CMS favori se transforme en un CMS découplé, dans lequel le front-end et le back-end sont séparés. Le contenu devient accessible via une API et peut être publié sur de nombreux systèmes et appareils.
Exemple - Comment utiliser un CMS headless ?
Ce qui en théorie sonne bien se présente souvent de manière beaucoup plus claire dans la pratique. Nous allons donc montrer comment fonctionne un tel CMS dans une application concrète à l'aide du CMS headless Contentful. Disons que l'on souhaite créer un blog.
Créer un modèle de contenu
Contentful est un CMS headless qui fonctionne comme une application SaaS. Une fois connecté au système via le site web, on crée un "espace" et on lui donne un nom correspondant, en l'occurrence : blog.
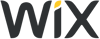
Sur l'interface « Space home », le tableau de bord de notre blog, on sélectionne ensuite le « Content model » et on le crée. Dans l'exemple pratique, il s'agit des modèles « Blog Post » et « Author ».

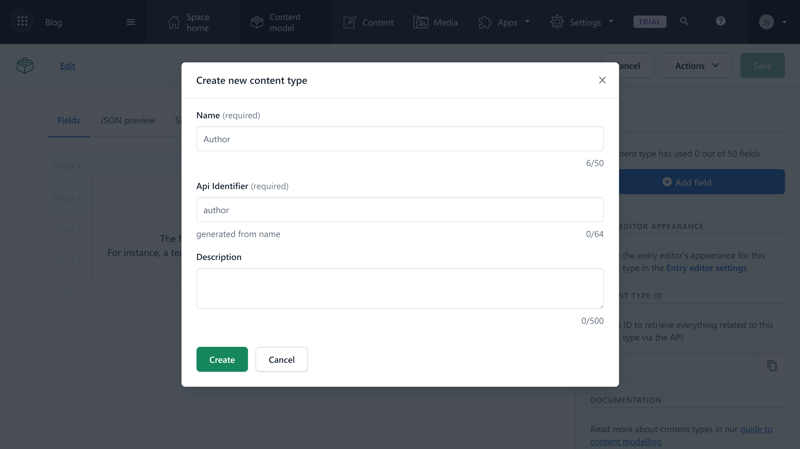
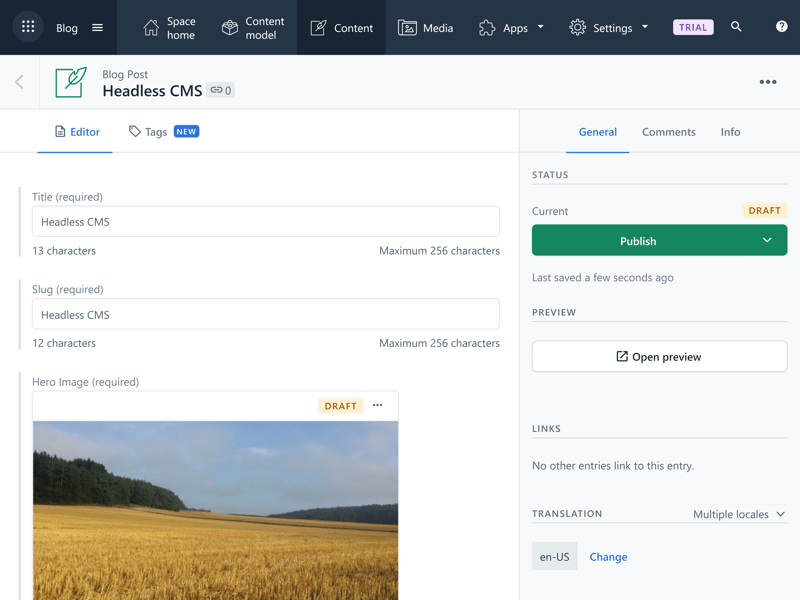
Après avoir cliqué sur « Blog Post », la mise en page du contenu apparaît, à laquelle on peut ajouter jusqu'à 50 champs qui développent le contenu. Pour le blog, il s'agit des contenus classiques comme le titre du post, le préambule, l'image d'accroche, etc.

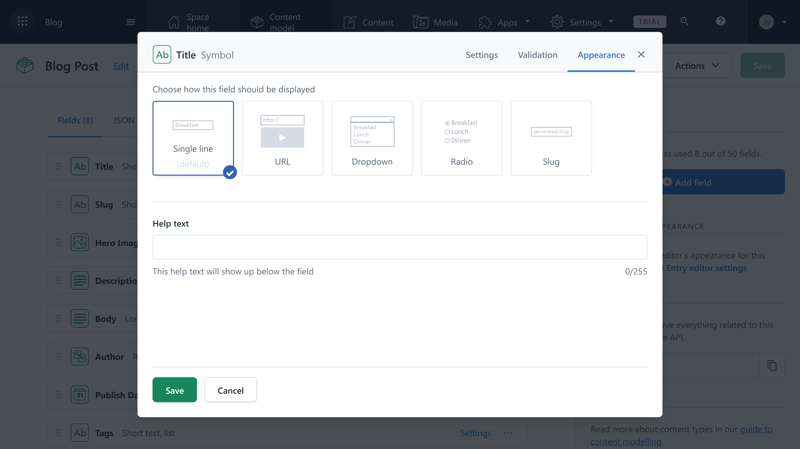
En cliquant sur le champ correspondant, l'interface d'édition apparaît, sur laquelle on peut saisir le contenu et le type de contenu (« Appearance »).

Parallèlement à la création de contenus, il est également possible de faire référence — dans le cas présent, à "l'auteur" déjà créé. C'est particulièrement intéressant si l'on souhaite travailler avec des champs de manière globale. En cas de modification de "l'auteur", il n'est pas nécessaire de procéder à la correction au sein de chaque post, mais uniquement dans le champ de référence.
Insérer le contenu
Une fois les modèles souhaités créés avec succès, la deuxième étape consiste à les remplir avec le contenu lui-même. Le système guide l'utilisateur de manière assez intuitive à travers les différentes étapes.

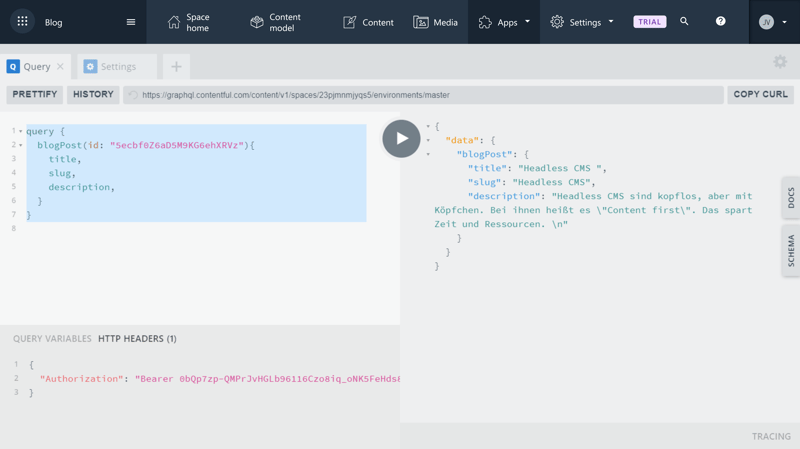
Demander les données via l'interface de programmation et les afficher
La dernière étape consiste à effectuer une demande des données via l'interface de programmation, soit via l'interface REST, soit via l'interface GraphQL. Dès lors, le site web, l'application, la montre connectée ou tout autre moyen de diffusion peuvent effectuer une demande du contenu souhaité via l'API. Le système est en attente des demandes de l'extérieur et renvoie ensuite le contenu.

Quels sont les CMS headless les plus appréciés ?
Nous avons étudié 1 million de sites web parmi les plus appréciés pour connaître les CMS headless avec lesquels ils travaillent. Contentful, notre exemple pratique, est arrivé en tête du classement, suivi de près par Craft et Ghost.
CMS | Utilisation dans le top 1 million de pages. | Type |
|---|---|---|
Contentful | 2.824 | SaaS |
Craft CMS | 2.294 | PHP |
Ghost CMS | 1.469 | Node.js |
Prismic | 773 | SaaS |
Magnolia CMS | 383 | Java, Open Source |
Sanity | 324 | SaaS |
Strapi | 291 | Node.js, Open Source |
Dato CMS | 216 | SaaS |
dotCMS | 207 | Java, Open Source |
Mura | 203 | Java, Open Source |
Contentstack | 191 | SaaS |
ButterCMS | 93 | SaaS |
Kentico Kontent | 86 | SaaS |
Scrivito | 31 | SaaS |
GraphCMS | 30 | SaaS |
Nous avons étudié de plus près le top 5 et résumé ce que l'on peut attendre d'eux :
Contentful
Contentful, le plus apprécié des sites web que nous avons examinés, est une start-up allemande qui a été fondée en 2013 et dont le siège se trouve à Berlin. Ce CMS headless séduit par sa facilité d'utilisation et donc par sa rapidité de prise en main. Grâce à l'interface épurée et claire, les rédacteurs et les auteurs peuvent créer leurs contenus de manière efficace ainsi que les gérer eux-mêmes.
Les API puissantes font également partie des avantages de ce système headless. Le contenu peut être mis à disposition sur tous les appareils intelligents et pour tous les services, ce qui permet un travail particulièrement flexible. La qualité du système a toutefois un prix.
CMS Craft
Le CMS de Craft arrive en deuxième position. Il est hybride et offre donc non seulement une pré-visualisation en direct, mais aussi un système de "drag-and-drop" (glisser-déposer) des contenus. Il se distingue par sa facilité d'utilisation et le fait qu'il nécessite peu de formation.
Craft est une alternative intéressante pour les développeurs expérimentés qui souhaitent un CMS bien équipé et disposant de nombreuses possibilités. De plus, le fournisseur marque des points en matière de prix.
CMS Ghost
La solution open source de Ghost arrive en troisième position. Le système est en principe divisé en trois parties : une API JSON RESTful (interface de programmation), ainsi qu'un espace d'administration découplé et un front-end. Ghost peut être auto-hébergé et offre aux auteurs un éditeur simple qui leur permet de laisser libre cours à leur créativité en matière d'écriture. Le design est minimaliste, l'interface utilisateur est clairement structurée et rien ne vient le distraire.
Le système est développé davantage par la Ghost Foundation, qui met aussi dans sa boutique différents thèmes et templates à disposition pour la personnalisation graphique. Ceux qui ne souhaitent pas héberger eux-mêmes peuvent également utiliser Ghost via une application web payante.
Prismic
Bien que des géants tels que Google et eBay misent sur Prismic, le CMS n'arrive qu'en quatrième position dans notre évaluation. La solution SaaS vient de France et convient également aux projets de moindre ampleur grâce à une prise en main rapide et une intégration simple dans les médias front-end.
L'interface utilisateur est claire et essentiellement auto-explicative. Par ailleurs, il existe un éditeur WYSIWYG qui permet des mises en page basées sur des blocs. Même si le CMS headless ne rend jamais la page finale, la mise en page du blog affiche une esquisse des contenus finaux.
CMS Magnolia
Parmi les CMS, Magnolia, qui vient de Suisse, est un classique. Le système de gestion de contenu open source offre des outils utiles et permet, en tant que CMS headless hybride, de communiquer avec de nombreux systèmes. L'interface apparaît structurée et moderne, l'édition du site web est en grande partie auto-explicative.
La plateforme de travail du système est tactile, ce qui permet également de travailler en déplacement. Les auteurs rédigent leurs contributions dans un mode d'édition en ligne dans lequel le site web apparaît dans un aperçu HTML. Chaque contenu peut être édité et déplacé dans cet aperçu. Cela permet de mieux visualiser le résultat final que dans un simple aperçu formulaire.
Conclusion
Un CMS headless peut être une solution attrayante dans de nombreux scénarios. Mais ce n'est certes pas le cas pour tout le monde. Ceux qui souhaitent mettre à disposition du contenu en tant que service pour les front-end numériques et qui travaillent avec de nombreux canaux différents devraient réfléchir à utiliser un CMS headless.
Les systèmes headless purs sont moins adaptés lorsqu'il s'agit de créer des univers de contenus passionnants par le rédacteur, car celui-ci n'a que peu d'influence sur la manière dont le contenu parvient finalement au consommateur. La saisie de contenus dans un formulaire n'offre en effet que des possibilités créatives limitées.
Les CMS hybrides headless, qui ne sont pas seulement headless mais disposent également d'outils de création de texte et de pré-visualisation plus performants, répondent à ce besoin. Les auteurs ont ainsi le contrôle dont ils ont besoin pour gérer le contenu à travers de nombreux canaux.
Questions fréquentes & réponses
Avec le système de gestion de contenu headless (CMS), il n'y a plus qu'un seul back-end pour créer et éditer les contenus. Ce contenu créé une seule fois peut être présenté de manière attrayante sur n'importe quel appareil ou point de contact via l'API.
Avec un CMS headless, les contenus peuvent être présentés partout où l'on en a besoin. Il suffit de créer le contenu une seule fois et de le diffuser ensuite sur les différents canaux. En règle générale, les CMS headless se concentrent sur la création et la diffusion du contenu. Cela permet d'augmenter la vitesse de chargement et d'améliorer l'expérience utilisateur. De plus, le fait de séparer le back-end et le front-end offre une meilleure sécurité.
Nous avons étudié 1 million de sites web parmi les plus appréciés et Contentful arrive en tête du classement. 2 824 sites web utilisent déjà ce CMS headless et la tendance est à la hausse.